こんにちは、窪田です。
JavaScriptの有名なフレームワークであるAngularですが、弊社でもAngularを使用しています。
今回は、Angularで時間まで選択することができるデートピッカーを実装したので、実装方法を紹介したいと思います。
目次
導入の経緯と使用したデートピッカー
現状使用しているデートピッカーだと、年と月日が選択できるだけで、時間を選ぶことができませんでした。
サービスの改修によって、年と月日だけでなく時間まで選択してもらう必要がでてきたので、他のデートピッカーの導入を検討しました。
使用したデートピッカーは、「Angular Material datetime-picker」というパッケージです。
厳密に言うと、Angular MaterialというAngular公式のコンポーネント集の1つです。
実装方法
まずはAngular Material datetime-pickerをインストールします。
1 | $ npm install @angular-material-components/datetime-picker |
インストールコマンドを実行した際に、「npm WARN ~ You must install peer dependencies yourself.」という警告が出るかもしれません。
ライブラリの依存関係を修正する必要があることを示す警告文です。必要に応じてパッケージのインストールを行い、バージョン情報を合わせてください。
次にapp.modulesにimport文を追加します。
1 2 3 4 5 6 7 8 9 10 | import { NgxMatDatetimePickerModule, NgxMatNativeDateModule, NgxMatDateFormats,} from '@angular-material-components/datetime-picker';import { MatInputModule } from '@angular/material/input';import { MatFormFieldModule } from "@angular/material/form-field";import { MatDatepickerModule } from '@angular/material/datepicker';import { ReactiveFormsModule } from '@angular/forms';import { BrowserAnimationsModule } from '@angular/platform-browser/animations'; |
@angular/materialや@angular/formsなど、インストールされていない場合はインストールが必要です。
@NgModule内にも追加します。
1 2 3 4 5 6 7 8 9 10 11 | @NgModule({ imports: [ NgxMatDatetimePickerModule, NgxMatNativeDateModule, MatInputModule, MatFormFieldModule, MatDatepickerModule, ReactiveFormsModule, BrowserAnimationsModule, ],}) |
実際にデートピッカーを表示させたい場所のHTML内にコードを追加します。
1 2 3 4 5 | <mat-form-field> <input matInput [ngxMatDatetimePicker]="picker" placeholder="" [formControl]="formControl" disabled > <mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle> <ngx-mat-datetime-picker #picker [showSpinners]="true" [showSeconds]="true" [stepHour]="1" [stepMinute]="1" [stepSecond]="1" [touchUi]="false" [enableMeridian]="false" disabled="false"></ngx-mat-datetime-picker></mat-form-field> |
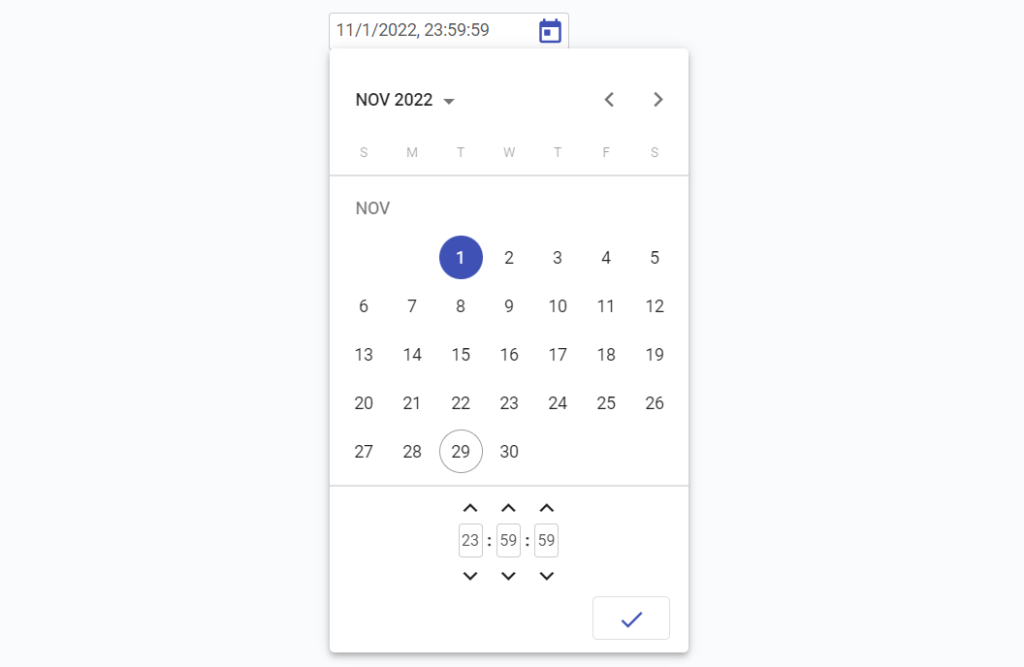
すると...

このような感じで表示できました。
日付フォーマットを変更する方法
表示はできましたが、この状態だと日付のフォーマットに違和感があるので、YYYY-MM-DD hh:mm:ssの形式に変更します。
フォーマット変更のために、必要なパッケージをインストールします。
1 2 | $ npm install @angular-material-components/moment-adapter$ npm install moment |
app.modulesにimport文を追加し、定数を定義します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | import { NgxMatDatetimePickerModule, NgxMatNativeDateModule, NgxMatDateFormats, NGX_MAT_DATE_FORMATS} from '@angular-material-components/datetime-picker';import { MAT_DATE_LOCALE} from '@angular/material/core';import { NgxMatMomentModule} from '@angular-material-components/moment-adapter';export const CUSTOM_DATE_FORMATS: NgxMatDateFormats = { parse: { dateInput: "YYYY-MM-DD hh:mm:ss" }, display: { dateInput: "YYYY-MM-DD hh:mm:ss", monthYearLabel: "MMMM YYYY", dateA11yLabel: "YYYY-MM-DD hh:mm:ss", monthYearA11yLabel: "MMMM YYYY" }}; |
合わせて@NgModule内も修正します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | @NgModule({ imports: [ NgxMatDatetimePickerModule, NgxMatNativeDateModule, MatInputModule, MatFormFieldModule, MatDatepickerModule, ReactiveFormsModule, BrowserAnimationsModule, NgxMatMomentModule, ], providers: [ { provide: MAT_DATE_LOCALE, useValue: 'ja-JP' }, { provide: NGX_MAT_DATE_FORMATS, useValue: CUSTOM_DATE_FORMATS } ],}) |

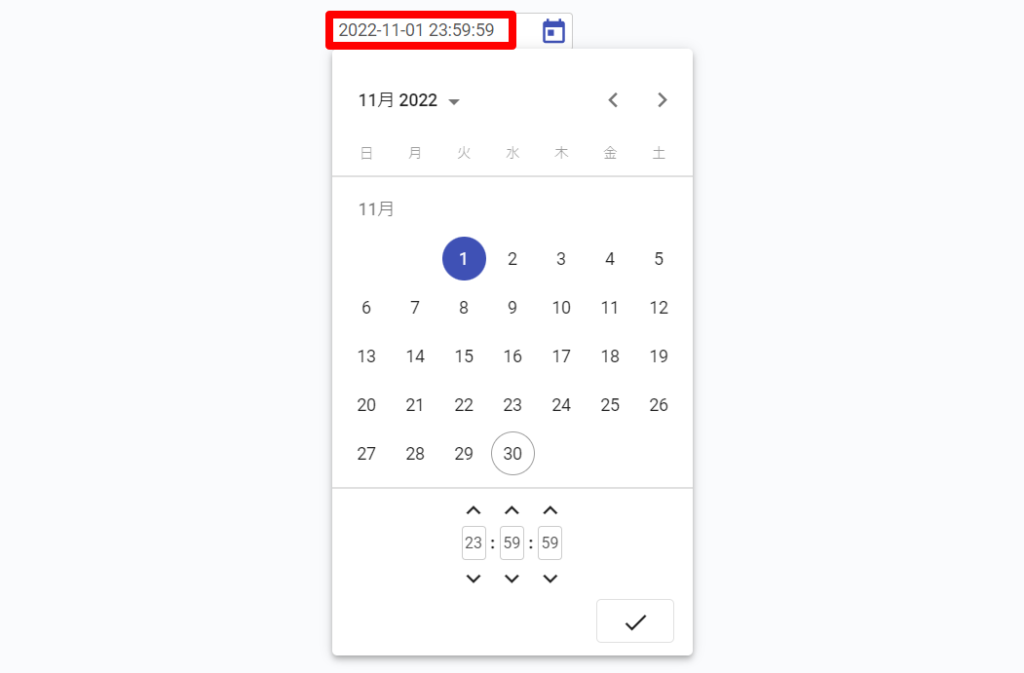
これで、赤枠の通り、日付のフォーマットが変更できました。
ついでに日本語対応も完了です。
まとめ
今回は、Angular Material datetime-pickerの導入方法と、日付フォーマットを変更する方法をご紹介しました。
意外と時間まで指定できるデートピッカーは少ないようで、調べながら試行錯誤を繰り返していましたが、最終的には思い通りに実装することができて良かったです。
Angularで時間まで指定できるデートピッカーを実装する場合は、ぜひAngular Material datetime-pickerを使ってみてください。





