業務の中でUIについて考えることがありますが、「使いやすいUI」とは具体的にどういうものでしょうか?
今回は使いやすいUIを作るために、知っておくべきタスクベースとオブジェクトベースに関して紹介します。
UIにはタスクベースとオブジェクトベースがある
タスクとは、UIの中で行う行動です。
例えば、メモアプリなら、このメモを削除するということが出来ると思いますが、「削除する」がタスクです。
一方、オブジェクトは、タスクを実行する際の対象物です。
先ほどの例でいえば、このメモを削除するの、「このメモ」がオブジェクトです。
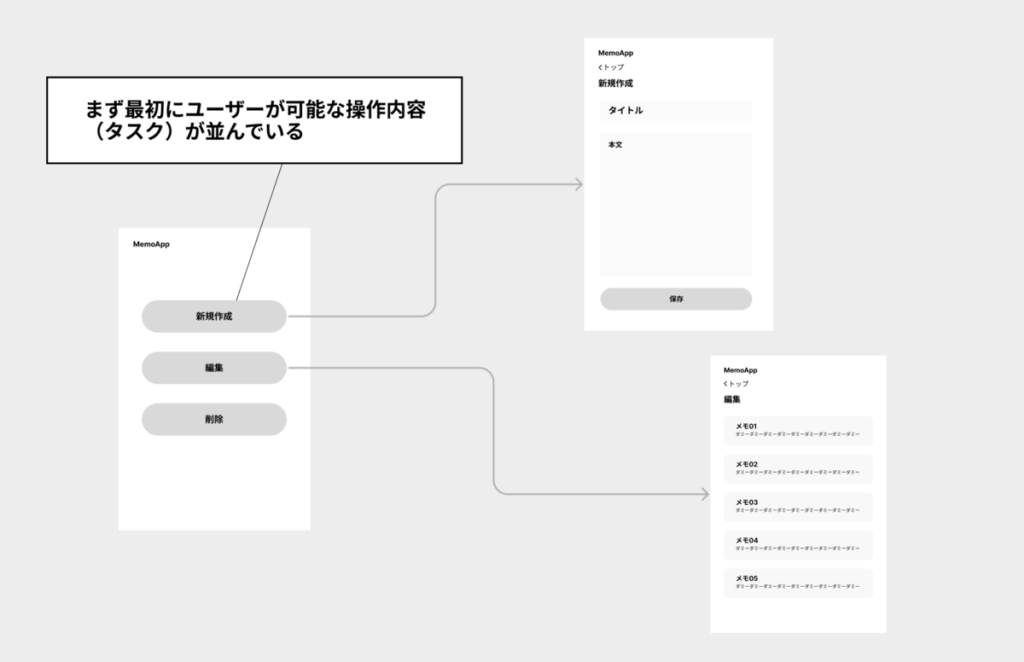
タスクベース
タスクベースのUIとは、以下の画像のような、タスク先行型のものです。

オブジェクトベース
オブジェクトベースは、タスク先行とは違い、まずタスクを実行される対象(オブジェクト)が全面的に表示されている形です。

基本的にはオブジェクトベースな設計が良いとされています。
オブジェクトベースの何が良いのか
なぜ、オブジェクトベースが良いとされるのか。それは
我々が現実世界での認知する方法と同じなので、直感的に理解しやすいからです。
普段私たちの周りには、物(オブジェクト)で溢れています。
ですので、基本的な思考の流れとして、以下のようになっています。
物(オブジェクト)→タスク
ですので、UIも同じ認知の流れになるように設計することで、直感的に操作しやすい形となります。
タスクベースのデメリット
タスクベースの悪い部分はどこでしょうか。
それは、柔軟性が低く、人間の思考の流れと合わないことが起こるためです。
メモアプリを例に考えます。
ユーザーが以下のような行動を取るとします。
最初はメモAの内容を変更したい→やっぱ削除したい
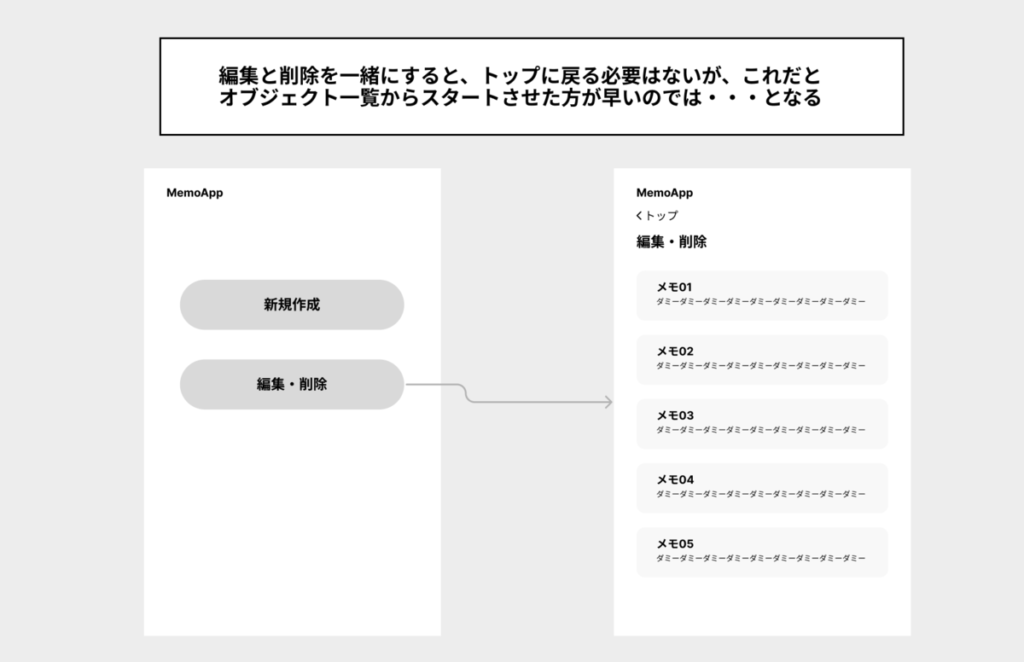
タスクベースUIだと以下のようになります。

編集画面でも削除できれば良いということで、編集削除を一緒にしてみる

これは極端なUIですが、とても不便ですね。
普段スマホアプリを使用する際に、初めて使用するものでも、ひとまず何となく触りながら学習し、操作しながらどうするか決めることは多々ありますよね。
やることが決まっていて、それが絶対変更されないのであれば、タスクベースでも問題ないのですが、実際は決めていても、途中でやりたいことが変わることは多々あります。
その場合タスクベースは、その使い方に対応できる柔軟性を持つことが出来ないことが多いです。
実際UIを改善する際、ひも解くとタスクベースになっていることは多々あります。
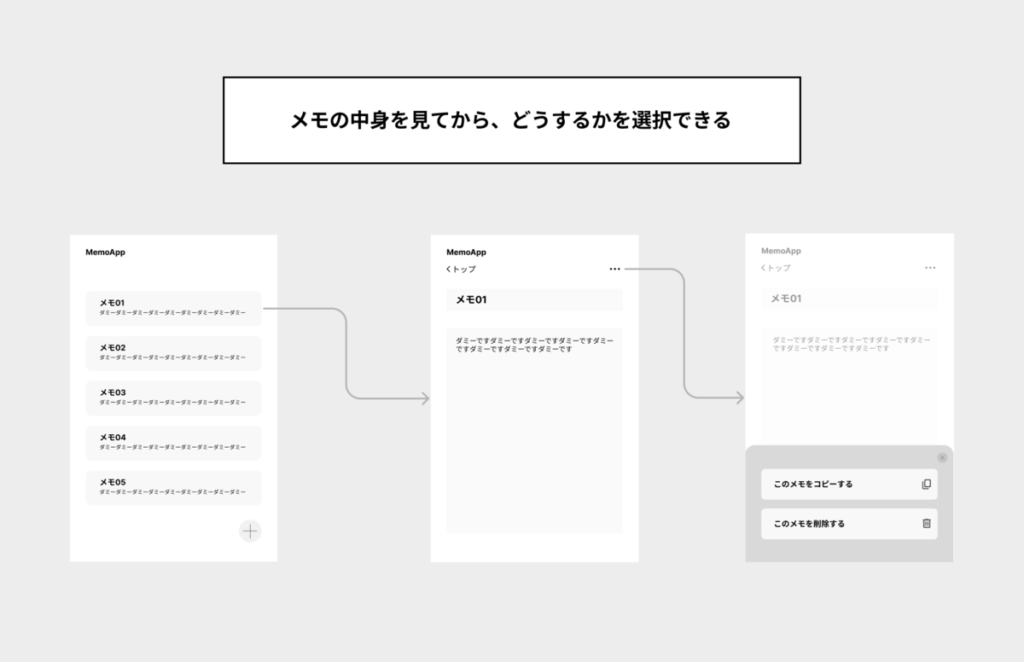
オブジェクトベースなら、以下のように、オブジェクトを選択した上でタスクを選択するので、タスクベースより柔軟性が高いです。

タスクベースは絶対に悪なのか
今までオブジェクトベースが良くて、タスクベースは悪いというような内容になってしまいましたが、タスクベースが適している場合もあります。
そこは私もまだ言語化できていないので、今後タスクベースが最適となる場合も、記事にできたらと思います。
まとめ
タスクベースとオブジェクトベースについてご紹介しました。
UIを設計する際には基本的な知識なので、タスクとオブジェクトの理解を深めて、より良いUIを作っていきましょう!





