ちょぼちょぼですが個人的にNext.jsに触り始めたので今回はアウトプットとしてレンダリング手法について書いていきます。
目次
- SSG (Static Site Generation)
- SSR (Server Side Rendering)
- ISR (Increment Static Regeneration)
SSG (Static Site Generation)
SSGではビルド時にgetStaticPropsという関数が呼ばれ、必要なデータをAPIサーバなどから取得しページを描画します。
描画結果が静的ファイルの形でビルド結果として保存され、クライアントからリクエストがあった場合にはこの生成済みの静的ファイルを返すのみなので初期描画が高速になります。
その後は普通のReactアプリケーション同様APIからデータを取得して動的に描画できます。
※ビルド時にデータの取得を行うので、初期描画で古いデータが表示される可能性があるため、リアルタイム性を求めるようなコンテンツにはあまり適しません。

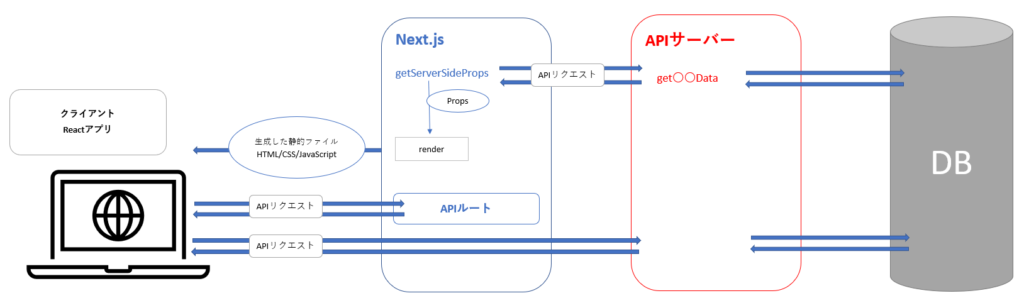
SSR (Server Side Rendering)
SSRではアクセスがある度サーバーでSSR用の関数であるgetServerSidePropsという関数を呼び出し、データ取得を行います。取得結果のpropsを元にサーバー側でページをレンダリングしてクライアントに返します。
常に最新のデータを元にしてページの初期描画を行うため、リアルタイム性が必要なページではSSRが適しています。
※サーバー側で一定の処理があるため、他の手法と比べると低レイテンシになる可能性があります。

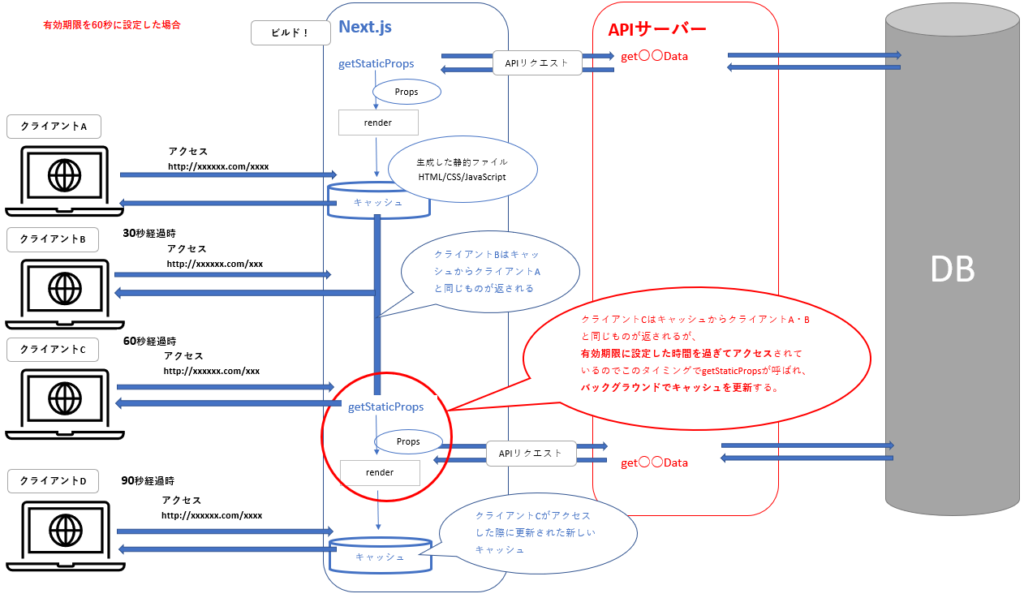
ISR (Increment Static Regeneration)
ISRでは事前にページを生成して配信しつつ、アクセスに応じてページを再度生成して新しいページを配信します。
ページにアクセスがあった場合SSGと似たように予めレンダリングしてあるページのデータをクライアントへ渡しますが、このデータに有効期限を設定できます。
有効期限が切れた状態でアクセスがあった場合、バックグラウンドでgetStaticProps関数の実行とレンダリングを行いサーバーに保存されているページデータを更新します。
その後決められた一定時間内はレンダリングは行われず、生成済みのページデータが返され続けます。このようにすることでサーバー負荷を低減させることができます。
一定時間後にアクセスがあった場合には再度getStaticProps関数が実行され新たなデータでページがレンダリングされます。
※有効期限が切れるだけでgetStaticPropsが実行されるわけではなく、有効期限が切れ、かつアクセスがあった場合にgetStaticPropsが実行され再レンダリングされるので、ある程度のアクセスがあるサービスでないと古いデータばかり表示されることになりかねません。

まとめ
他にもCSR(Crient Side Rendering)がありますがCSRは上記3つのいずれかと組み合わせながら使うことが多いと思うので今回は割愛させていただきました。
- どんなデータを表示するのか
- どのように使用するページなのか
- リアルタイム性が必要なのか
など
考えながら適切なレンダリング手法を選択できるように引き続き学習を進めていきます。
※参考書籍





