Material Design とは
Googleのデザイン原則
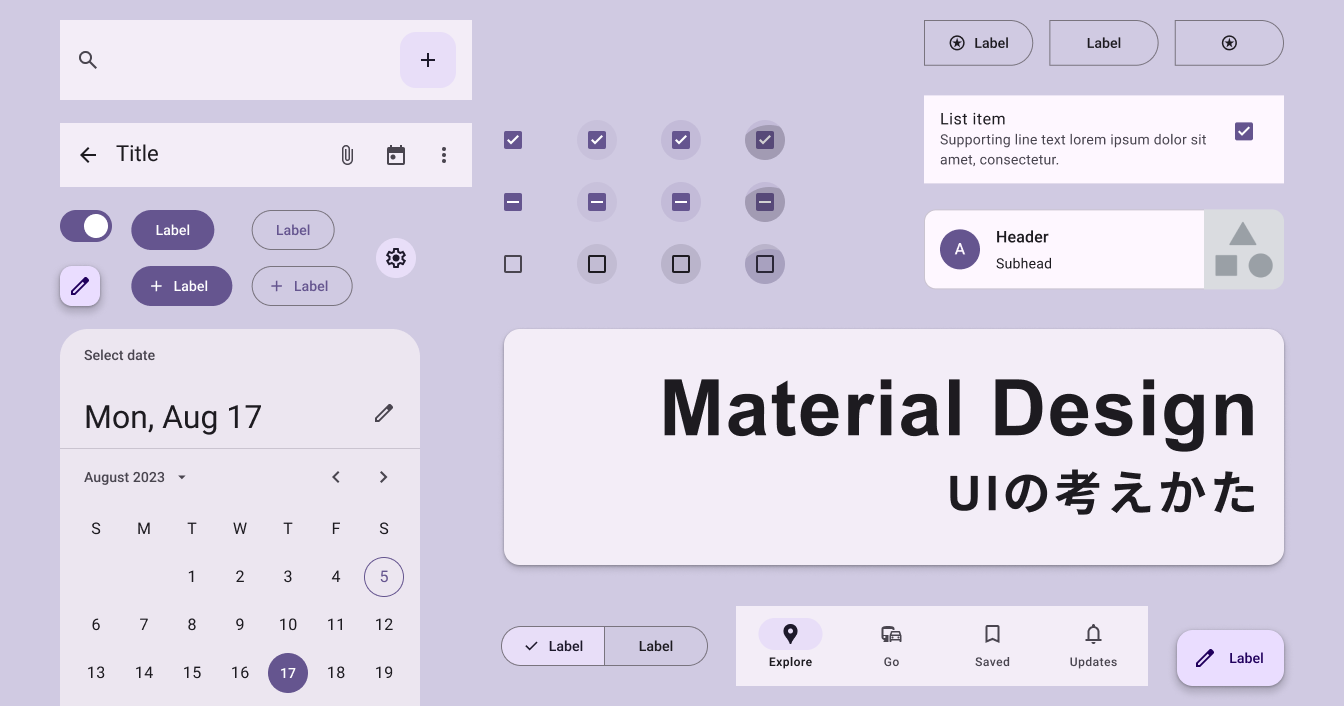
Googleが2014年に提唱したデザインシステムです。一貫性のあるデザインで、直感的に使えるユーザーインターフェースを提供することを目的としています。
色や部品のデザインから、余白など配置の仕方まで、UIのあらゆる観点について具体的な数値が定義されています。

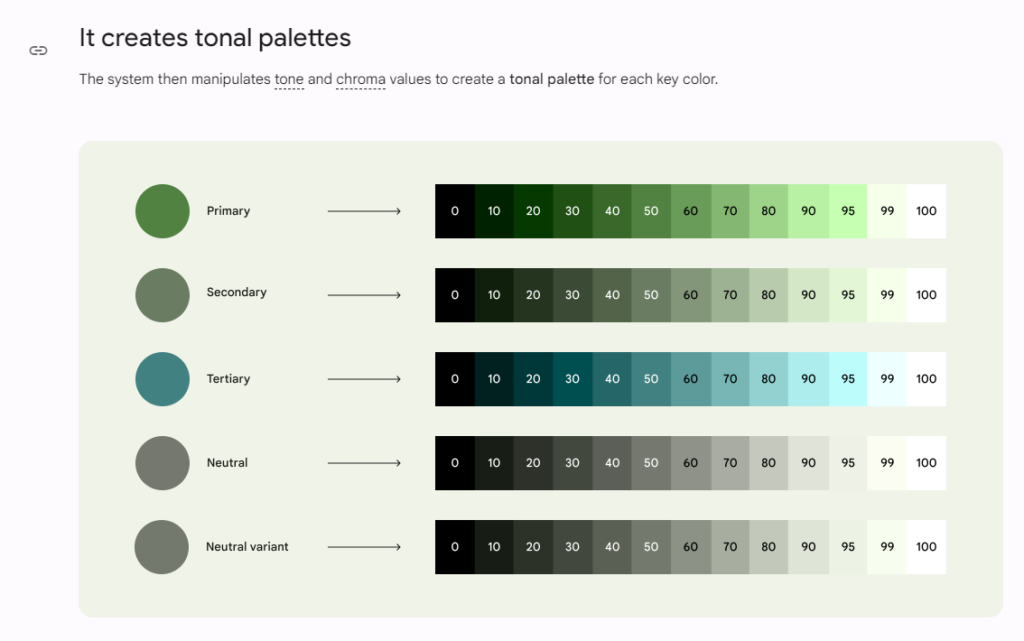
色であれば役割を定義しており、有彩色系(Primary / Secondary / Tertiary)と 無彩色系(Neutral / Neutral variant) の5つの役割と、それぞれの明るさを調整したカラーパレットがあります。
マテリアルデザインでは任意の一つの色から自動的にカラーパレットを生成することもできます。
Material Design のメリット
汎用性が高い
ユニバーサルなデザイン
Googleが提唱しているということもあり、世界中の言語に対応していること、視覚障害などを持つ方でも見やすくする工夫がされていることなど、あらゆる人が使いやすいデザインとなっています。
さまざまなデバイス・アプリで使えるデザイン
デバイスの汎用性も高く、スマホやタブレットなどさまざまなデバイスを利用しても、見た目や使い勝手が同じように使えるデザインになっているため、ほとんどのアプリで適用できます。
設計・開発ツールが充実
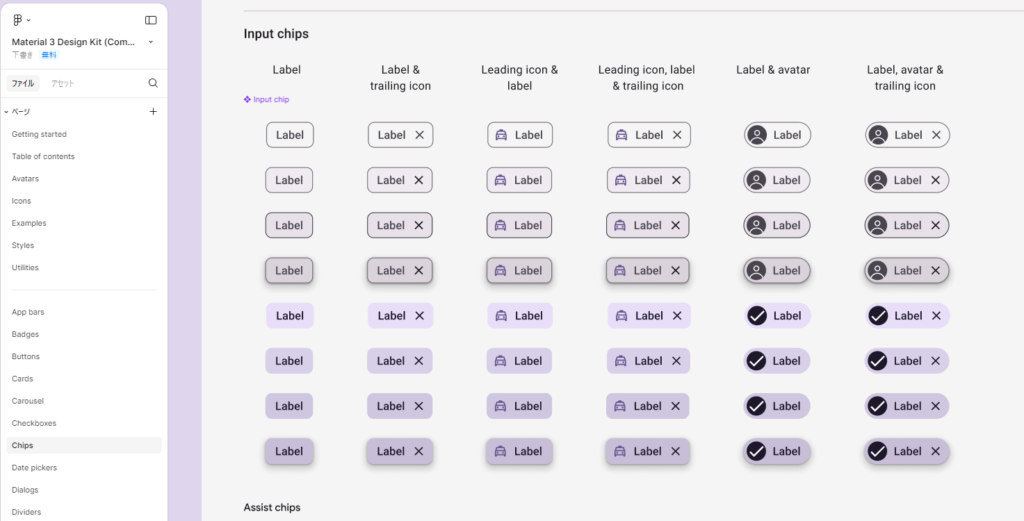
Figma

Figmaでは「Material 3 Design Kit」というデザインキットがあり、デザインファイルを開くとこのようにシートの中に既に各部品が用意されています。これらをデザインシート内に取り込めば、Figma上で簡単にマテリアルデザインを使用することができます。
開発ツール (Flutter)
Googleが開発したFlutterではマテリアルデザインが標準でついているため、部品などを配置した際にマテリアルデザインの仕様で作られるので、マテリアルデザインを取り入れながらアプリ開発をすることができます。
デザイントークン
UIの管理や更新をしやすくするために色やフォントなどのスタイルプロパティを階層で関連付けており、開発とデザイナーの共通言語となって連携がとりやすくなります。
Material Design の注意点
膨大で前提知識が必要
優れたUIデザインを実装できるマテリアルデザインですが、事細かなUI資料の量は膨大で、日本語版もありません。また、これまでのマテリアルデザインのバージョンでの前提知識が必要になる場合もあり、UIの基本知識をある程度理解している必要があります。
どれも似たデザインになってしまう
マテリアルデザインに頼りすぎると、似たようなUIデザインばかりになってしまいます。
デザインの一貫性を保つという点ではいいかもしれませんが、そのアプリとしてのオリジナリティは損なわれてしまう可能性があり、参考にする際はどこまで取り入れるか注意が必要です。
Material Design のUIの考えかた
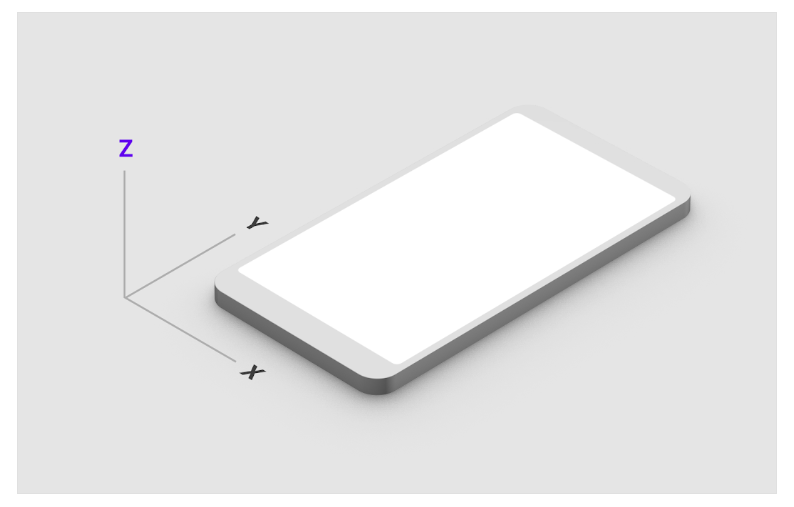
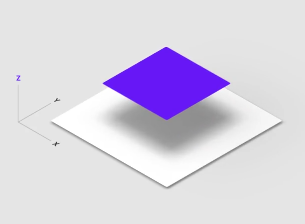
画面の中は3次元空間

画面のユーザーインターフェースは、表面(X軸 / Y軸) と高さ(Z軸) があるという概念です。手前に高さがあり、高さ方向へUIが積み重なっていくような考え方です。
スマホの画面自体は平面ですが、手前側にモーダルなどの部品を重ねることによって空間を作っていき、Z方向の空間を再現していきます。マテリアルデザインの中では z-axis と書かれています。
マテリアルデザインの紙
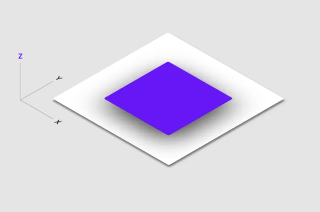
現実で実在する「紙」という物体が、重なったりすることで画面の中で空間を再現するという概念です。ここでいう紙とはボタンやヘッダー、カードなどの各要素を指します。すべての紙は1dpの厚みであり、厚み自体は変わらないという考え方です。
また、重なるときは影があり、手前に部品が上がったときには、影が大きくなっていくなど、影の適用についても書かれています。


左図は正しい例ですが、右図は影の入れ方としてはNG例になります。高さの位置が変わっていない場合は影をつけてはいけない、という例です。

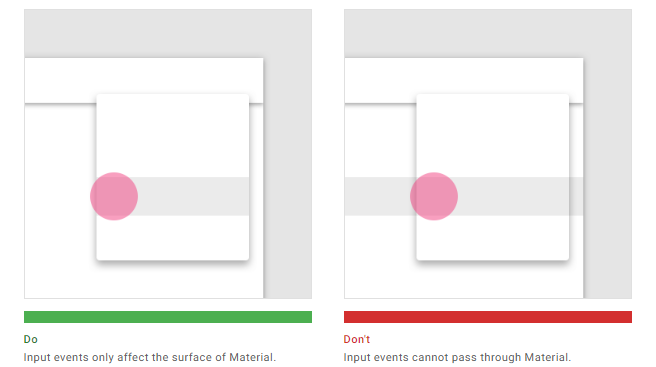
こちらはユーザーがマウスのホバーなどをしたときは、操作した部分だけにホバー状態が反映されることが適切であり、右図のように紙の枠から突き抜けてはいけないという例です。
また、下にある紙と上にある紙で重なった紙どうしが突き抜けることはない、といったことも書かれています。
このように、現実世界にある物理法則を取り入れることで、ユーザーの直感的な操作を可能にしています。
8dp を基準としたレイアウト

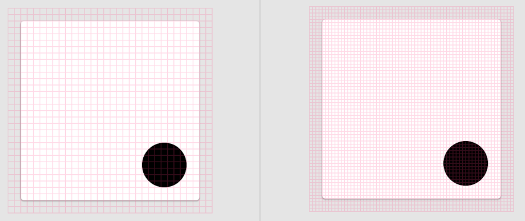
dpは、画面サイズや解像度が異なるデバイスでも同じ大きさに見えるマテリアルデザイン独自の単位です。同じdpを指定すれば、左図の解像度が低いデバイスと右図の解像度が高いデバイスで同じ大きさで要素が表示されます。
ピクセルなどで指定すると画面の解像度が違えば異なる大きさで表示されてしまいますが、dpの場合は解像度に基づいて描画サイズを算出するため、見た目のサイズを統一することができます。

マテリアルデザインでは、8dpのグリッドが基本の間隔とされています。(アイコンやタイポグラフィなどの小さい部品は4dpグリッドになります)
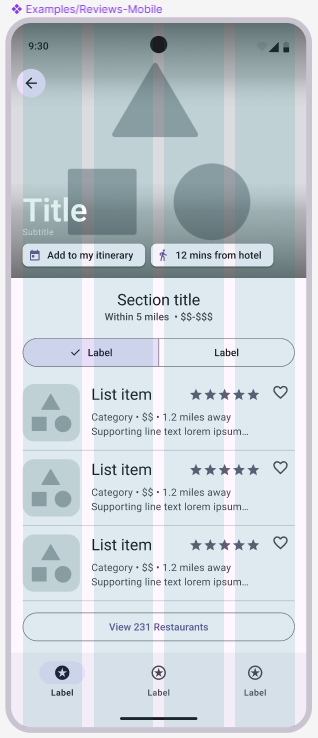
デザインキットのサンプルを見ると、レイアウトグリッドに合わせて要素が配置されており、左右の余白のバランスも取れていることが分かります。
まとめ
今回はマテリアルデザインのベースとなる基本的なUIの考えかたについて一部ご紹介しました。
マテリアルデザインの存在は知っていながら、色や部品ばかりが先行し、その概要や根本的な考えが書かれているドキュメントをしっかりと読み込んだことはなかったため、今では当然の内容も含め改めてマテリアルデザインのUIを構成する概念から学びなおしたいと思っています。
ガイドライン自体はボリュームがあるため時間はかかりますが、サイト内はアニメーションなども豊富にあり回遊しているだけで楽しいです。
優れたデザインについ頼ってしまいたくなりますが、マテリアルデザインはあくまでもガイドラインというひとつの指針として、いいところを柔軟に取り入れて、自分でカスタマイズしながらコンテンツの工夫をし、デザインに独自性を出していくことが重要なのではないかと思います。