HTMLやCSSのコードを書いていて、次のようなことを感じたことはありませんか?
- DOCTYPE宣言が覚えられないからいつもコピペなんだよね、たまにコピー元どこにおいたか忘れてしまうけど。
- ulタグとかtableタグとか出てくるとコピペでなんとかしているけど、本当に面倒だよね。
- クラス名に数字を連番で入れたいのだけど、とても面倒だよね
DOCTYPE宣言のようにコピペでなんとか済むものもありますが、コピペで対処できない繰り返しの記述、コーディングをしていると避けては通れないかと思います。
これを面倒と感じているのは私だけではないはずです。
今回紹介する「Emmet」はコーディングにおける面倒な作業から開放してくれるすぐれものなのです。

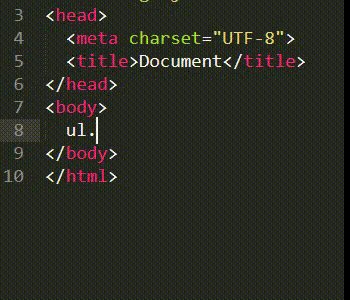
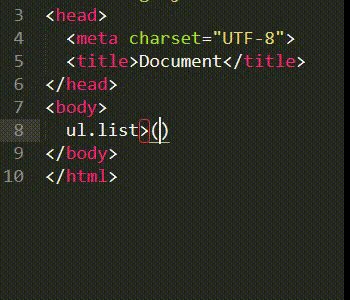
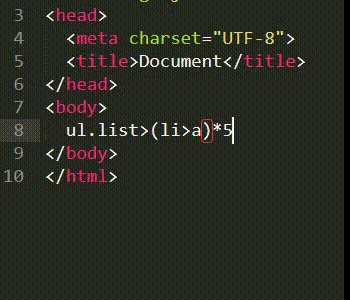
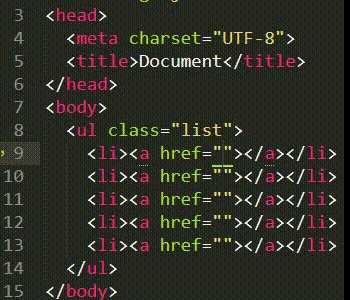
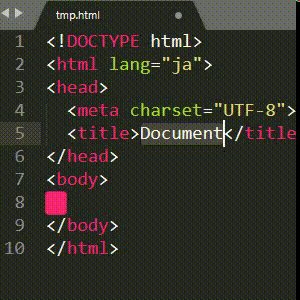
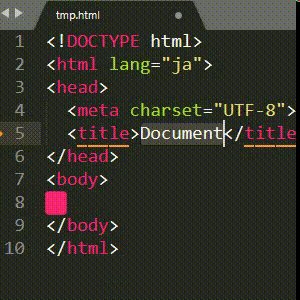
Emmetを使うと・・・
このように、一定のルールで記述されたHTMLやCSSを展開してくれるのです。
Emmetを導入する
Emmetの導入条件はただ一つ、利用中のエディタがEmmetに対応しているかです。
大抵のエディタは対応しています。詳細はこちらから確認できます。
Dreamweaver CCでは特にインストールせずとも最初から使えるようです。
その他のエディタで利用したい場合、大抵はプラグインをインストールして使うことになります。
Googleで「Emmet エディタ名」で検索すると導入方法の記事が出てくると思われます。
Emmetの使い方
Emmetは所定の省略記法で記述したあと、エディタによって設定されているショートカットキーを使い展開します。
ここでは基本的な省略記法をいくつか紹介します。
1. 要素を展開する(単体)
要素名のみを記述し展開します。
展開前 div
展開後 <div></div>
2. 親子関係を持つ要素を展開する(ネスト)
親子関係を持たせたい要素の間に「>」を挟みます。
展開前 ul>li
展開後 <ul> <li></li> </ul>
3. 要素にクラスを持たせる
要素名の後ろに「.クラス名」(ドットクラス名)を記述し展開します。
複数のクラスを持たせたい場合、.クラス名1.クラス名2と記述します。
展開前 div.hoge
展開後 <div class="hoge"></div>
4. 要素にIDを持たせる
要素名の後ろに「#クラス名」を記述し展開します。
展開前 div#fuga
展開後 <div id="fuga"></div>
5. 要素を繰り返す
繰り返したい要素名の後ろに「*」に続けて数字(半角)を記述し展開するとその数だけ要素が繰り返します。
展開前 div*3
展開後 <div></div> <div></div> <div></div>
6. 兄弟要素にする
兄弟要素にするには「+」で要素をつなげます。
展開前 h2+p
展開後 <h2></h2> <p></p>
この他にもたくさんの記法とチートシートがあります。
ぜひ探してみてください。
最初は記法やチートシートを覚えることで時間がかかりますが、そのうちそれらを覚えるとコーディングにかかる時間がグッと減ります。
いろいろと記法を覚えたら以下の課題を試してみてください。
これが何も見ずに1回で展開できれば、基礎である繰り返し・兄弟・親子の関係をマスターしていると言えるのではないでしょうか
課題. 以下のhtmlを1回で展開されるよう省略記法を記述せよ
展開後
<table class="kadai">
<tr>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>