自称活字中毒デザイナーの今野です。こんにちは。
いきなりですが、eclipseで特定の文字列(コード)に色をつけたくありませんか?
最近はWordPressよりEC-CUBEを触る事が多い=PHPよりSmartyを触る事が多いです。
作業環境はeclipse(PHP Developers)ですが、このeclipseにSmartyっていうのが、いろいろと難点があります。
特に、見た目の編集がしづらい。
そもそも、EC-CUBEの開発コンセプトがどういったものかは分かりませんが、システムに注力している分、HTML的な部分はザッとしています。閉じタグ間違いなんてなんのそのー♪状態なので、デザイナーはテンプレートに対してかなり手入れをしないといけません。
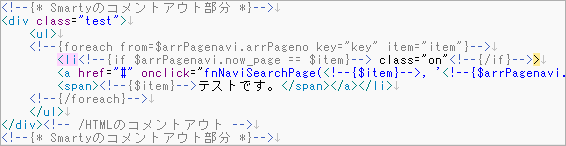
にもかかわらず、この見た目↓

君たちコメントアウト?・・・みたいな。どの子がどう生きているのか読むのに一苦労。
これがdetail.tplとかになるともうー!システム側が機能を追加するとさらにうわー!
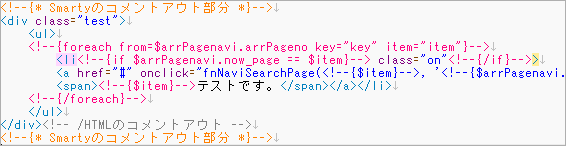
それでも少しでも見やすく、編集しやすく、触っちゃダメ(プログラム的)な所は明確に、という事でこの↓ようにカスタマイズする方法を今回はご紹介。

プラグイン
Jeex Style Editor Plug-in.
https://jeextension.sourceforge.jp/index.html
※Target Version:3.0.2, 3.1.2, 3.2.2, 3.3.1 です。私は強引に使っていますが、自己責任でご利用ください!!
※私の環境では、複数行設定するとエラーになる、ファイルの関連付けをしてもダブルクリックで反映されない、などの現象があります。(ファイルを右クリックでJeex Text Style Editorを指定して開くと適応されます )
手順
古いプラグインですが、取りあえず一番新しい2.0.3をDLします。
解凍後、\eclipse\plugins に入れます。
eclipseを立ち上げて設定を行います。設定方法はこちらを参照してください。拡張子は「tpl」で追加します。
定義(種類と規則)
正規表現が使えるので、かなり自在に変更できます。私は以下のように定義を設定しました。
| パーティション | 開始 | 終了 | 色 |
|---|---|---|---|
| script |
//<![ |
]> |
緑 |
| 規則 | 開始 | 終了 | キーワード | 色 |
|---|---|---|---|---|
| 正規表現 |
<!--\{.*?\}-->
|
ピンク |
| パーティション | 開始 | 終了 | 色 |
|---|---|---|---|
| comments |
<!-- |
--> |
グレー |
| 規則 | 開始 | 終了 | キーワード | 色 |
|---|---|---|---|---|
| 正規表現 |
<!--\{\*.*\}-->
|
オレンジ | ||
| 正規表現 |
<!--\{.*\}-->
|
ピンク |
| パーティション | 開始 | 終了 | 色 |
|---|---|---|---|
| HTML_Header |
<!- |
> |
オレンジ |
| 規則 | 開始 | 終了 | キーワード | 色 |
|---|---|---|---|---|
| キーワード | html | 濃紺 | ||
| キーワード | PUBLIC | 濃紺 |
| パーティション | チェック | 式 | 色 |
|---|---|---|---|
| HTML_Tag | 正規表現 |
<.*[^-->].*> |
青1 |
| 規則 | 開始 | 終了 | キーワード | 色 |
|---|---|---|---|---|
| 正規表現 |
<!--\{.*?\}-->
|
ピンク | ||
| 正規表現 |
"([^"\\]|\\.)*" |
青2 | ||
| 正規表現 |
= |
茶 | ||
| 正規表現 |
\s\w* |
紫 | ||
| 一行 |
<!-- |
--> |
グレー | |
| 正規表現 |
[^\x01-\x7E] |
黒 |
Smartyタグだけでも色付けできると大分見やすくなります。
ピンクの部分がSmartyタグ()です。同じ設定が各パーティションに存在しますが、パーティションによって拾ってくる部分が違うので、同じ設定を重ねています。
もっといい(新しい)プラグインがあるよ!という方は、情報をお待ちしております!
⇒konno at greenwich.co.jp /at=@






