このグリニッジのコーポレートサイトは約2年前にリニューアルしました。コンテンツ内容の改修ついでに、フォントをメイリオ(ヒラギノ)に変更しようと思いました。
テスト環境でメイリオを適応してみると、フォームがサイドバーを無視して幅MAXに。その改善策です。
ちなみにサイトはWordPress、フォームはContact Form7を利用していますが、今回はCSSの問題です。
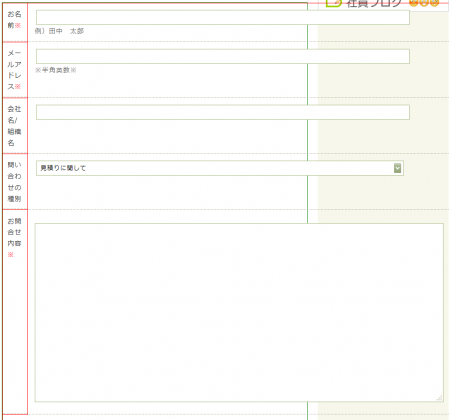
えらいことになっている
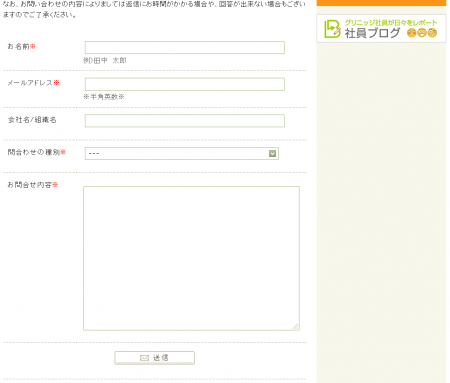
まずは、期待値。

メイリオにした場合。

※要因切り分けの為にborder:red、greenを付けています。
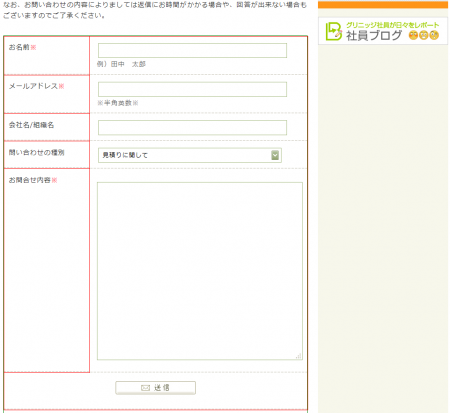
CSSを修正
要因はなんてことはない、widthの指定が足らなかった、という事でした。
何のwidthかというと、textarea。
input も select も td も tr も table も正しく指定していたのに、本当に盲点でした(反省。
●CSSに追記したメイリオ
body, textarea, input, select {
font-family: "メイリオ", "ヒラギノ角ゴ Pro W3",
"Hiragino Kaku Gothic Pro", "MS Pゴシック", sans-serif;
}
●textareaの幅を追記
textarea {width: 100%;}
※100%でなくとも、px指定しておけばOK

結論
メイリオ(ヒラギノ)にする時は、 input , select , textarea の幅指定を忘れずに!
追記(2012年8月27日):この投稿は午前中でしたが、午後にはメイリオを適応しました!






