前回の続き、WordPressのテーマカスタマイズ方法として、子テーマの作り方をご紹介します。
子テーマとは、親テーマのスタイルや機能などを継承した上で、新たに編集できるテーマになります。
既存のWordPressテーマのカスタマイズには子テーマを用いましょう。
子テーマの作り方
ここから子テーマの作り方について説明します。子テーマのフォルダを作ろう
1.子テーマのフォルダを作成する

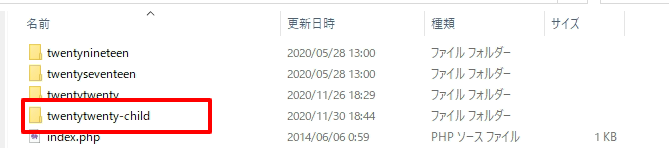
WordPressのテーマが置いていあるフォルダ(wp-content/themes)を開き、新規フォルダを作成します。
フォルダ名にルールはないのですが、親テーマ名-childと命名するのが一般的です。
今回はWordPressをインストールした時に用意されているTwentyTwentyテーマの子テーマを作るので、TwentyTwenty-childとしています。
2.style.cssを作成し子テーマと認識させる
1で作成したフォルダを開き、style.cssを新規作成します。
作成後、テキストエディタでstyle.cssを開き、以下のコードを追加します。
/*
Theme Name: Twenty Twenty Child
Theme URI: http://example.com/twenty-twenty-child/
Description: Twenty Twenty Child Theme
Author: Greenwich Inc.
Author URI: http://example.com
Template: twentytwenty
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
*/
WordPress子テーマを作る呪文のようなものです。
各項目はサイトに合わせて書き換えてください。特に必要なのは以下の2つです。
- Theme Name … 子テーマの名前(例:Twenty Twenty Child)
- Template … 親テーマのフォルダ名(例:twentytwenty)
Templateはテーマ名ではなくフォルダ名であることに注意してください。
編集語、保存してください。
その他の項目の解説は以下の通りです。
自分のサイトに合わせて適宜編集してください。
- Theme URI:ユーザーがテーマのコードまたはドキュメントを確認できる場所(URL)
- Description:ユーザーがテーマの内容を理解するのを助ける説明文
- Author:テーマ作者の名前
- Author URI:テーマ作成者のウェブサイト
- Version:バージョン番号
- License:ライセンス(GNU)
- License URI:ライセンスに関する情報のリンク
3.親テーマのスタイルを継承する
2の時点でWordPressから子テーマと認識されるようになりますが、子テーマに切り替えるとデザインが崩れます。
親テーマで設定されているスタイルを継承していないからです。
子テーマのフォルダ(style.cssがあるフォルダ)にて、functions.phpを新規作成し、テキストエディタで開きましょう。
そして、以下のコードを貼り付けて保存してください。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
?>
親テーマを継承する呪文です。
WordPress関数を用いて、親テーマと子テーマのスタイルを読み込むようにしています。
ポイントは親テーマのスタイルを先に読み込んでいることです。
こうすることで、子テーマのstyle.cssで同じセレクタに異なるスタイルを書いて上書きします。
4.子テーマを有効化しよう
WordPressの管理画面にログインし、外観>テーマの順に移動します。
ここに作成した子テーマ(例:Twenty Twenty Child)が表示されているので、有効化を選択しましょう。
有効化後、サイトを表示し、全く同じように表示されていたら子テーマの作成は完了です。
次回は子テーマをカスタマイズするポイントをお話します。
以下はちょっとした小話ですので、気になる方は最後までお付き合いください。
なぜ子テーマを作るの?
そもそもなぜ子テーマを作ることが推奨されているのでしょうか。
それは、WordPressの更新頻度が主な理由です。
主にセキュリティ面からWordPressは頻繁にマイナーバージョンがリリースされます。
配布されているテーマも合わせて更新されることが多いため、頻繁にアップデートします。
子テーマではなくオリジナルのテーマを直接カスタマイズしてしまうと、
テーマの更新によってカスタマイズが吹き飛んでしまう恐れがあります。
想像しただけで恐ろしいですね。。。。
そのため、テーマのカスタマイズは子テーマの作成が推奨されています。





