WordPressテーマのCSSをSassを使って作成しました。
テーマCSSを作成してから実際に運用していくとどうしても肥大化する部分をどのように抑えるか、運用・更新時のコストをいかに削減できるかを考えてみました。
@import廃止に伴い@useを使う
分割したScssを読み込むために利用されてきた@importですが、遅くとも2022年10月に廃止になることがすでに決定しています。
そのため今回は@importではなく@useを用いた設計を行いました。
@useは主に以下のような特長を持ちます。
- 変数やMixins、関数をメンバーとしてカプセル化し、読み込んだSassのみに適用させます。
- @useで読み込んだファイル名が名前空間になり、その名前空間から各メンバーを参照できます。
つまり@importでよく行っていた、
style.scssで読み込んだ変数ファイル(colorとか余白とか)を各Sassファイルで利用することができなくなります。
// setting
@import "setting/color";
// base
@import "base/base"; // @useの場合baseでcolorの変数にアクセスできなくなる
そのため@useに合わせて設計も考えなければいけません。
CSS設計の基本的な考え方はFLOCSS
以前の私の記事でも紹介しましたが、Hiroki tani氏によって考案された国産のCSS設計思想FLOCSSをベースに構築しました。
FLOCSSを選択した理由として、Foundation・Layout・Objectという3つのレイヤー(階層)と@useを用いたSassの相性が良いと感じたためです。
各レイヤーでは次のような定義しています。
Foundationはグローバルに使いたい変数やMixinsなど
Foundationレイヤーではサイト全体のリセットやデフォルト設定、グローバルで使いたい変数やMixinなどを定義しています。
@useで変数やMixinsをグローバルに使いたい場合、@forwardルールを用いて下記のような一工夫が必要になります。
// _color.scss
$colorPrimary: #f00;
$colorSecondary: #00f;
// _global.scss
@foward 'color';
// _component.scss
@use 'global'
a {
color: global.colorPrimary; // #f00が適用される
}
color変数を使いたいファイル(上記では_component.scss)で_global.scssをハブとして@useで読み込むと、変数やmixinsを利用することができます。
Layoutは全体のレイアウト設定のみ行う
今回は基本的にシングルカラム、ブログ記事を含むメディアページはサイドバー付きの2カラムのレイアウトデザインのため、その設定をLayoutレイヤーで行いました。
ポイントは、最も外枠である全体レイアウトの記載のみ行いインナーラップの記載はObjectで設定することです。
Layoutレイヤーでインナーラップまで設定してしまうと、どこからがコンポーネントなのかわからなくなるためです。
Objectは再利用できるコンポーネントとページごとの設定を行う
ObjectはComponent・Project・Utilityの3つのレイヤーを持ちますが、ComponentとProjectの区分けが難しい
という話をFLOCSSの紹介記事でもしました。
今回は再利用できるコンポーネントをComponent、コンポーネントを利用した上で独自の設定が必要になるものをProjectという形で区別しました。
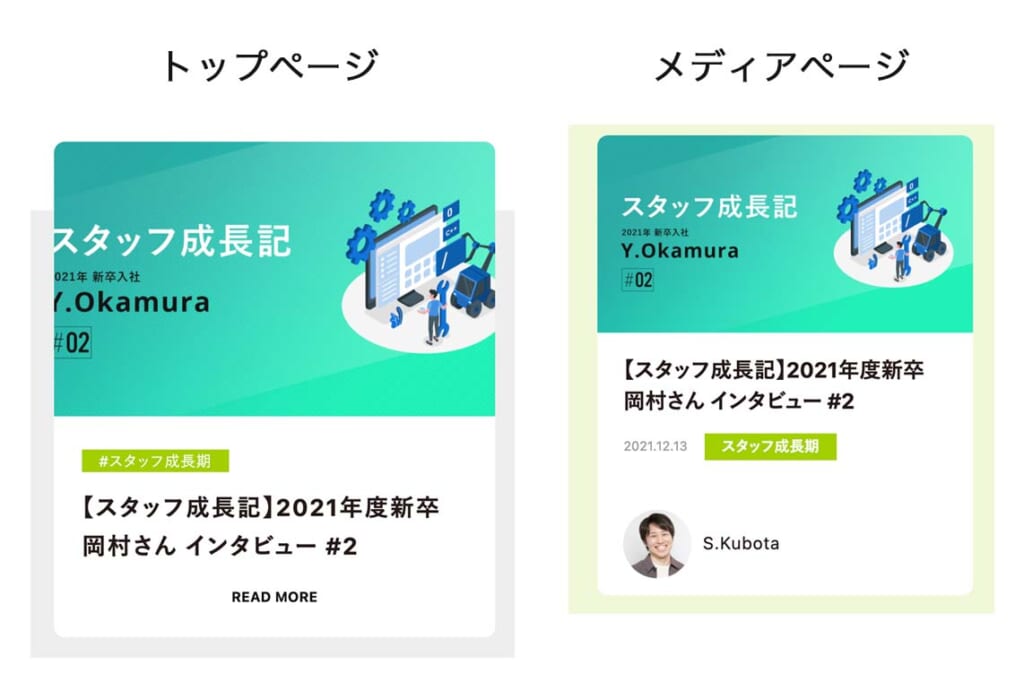
コンポーネントの例としてブログ記事カードを見てみます。

トップページとメディアページそれぞれブログ記事へのリンクをカードにしていますが、基本的に使うパーツは一緒です。
read moreや著者など、どちらかでしか使わないパーツもありますが、これらの記事カードのパーツすべてを設定する_columnCard.scssを作成し、スタイルを設定しました。
これがコンポーネントになります。
また、トップページ、メディアページどちらも記事カードコンポーネントを利用していますが、パーツの並び順が異なります。
これらはProjectでそれぞれ設定し調整しています。
FLOCSSにおけるProjectは「プロジェクト固有のパターンであり、いくつかのComponentと、それに該当しない要素によって構成されるものを定義します。」とされていますが、
今回はProjectを「固定ページもしくはテンプレートごとの固有のパターンといくつかのComponentによって構成されるものを定義する」と再定義して設計しました。
WordPressでコーポレートサイトを運用すると固定ページごとに細かく調整することが多々発生し、コンポーネント部分とページごとの設定を行うファイルを明示的に分けた方が運用コストが格段に良くなることが理由です。
そのため、Componentで設定したスタイルはstyle.cssではなく、コンポーネントを利用するProject側で@useルールを用いて呼び出すことを基本としています。
まとめ
このようにレイヤーごとにSassファイルを用意して最終的にstyle.cssに統合する設計にしたため、Sassファイルの数は非常に多く細かくなりました。
しかし、1つ1つのファイルの記述量は少なく、レイヤーとファイル名から記述内容をある程度想像できる形にしているため、更新したい箇所をを見つけるのが楽になり、運用更新のコストは格段に良くなったと思います。
また、この設計を行ったのは2021年2月頃でしたが、少なくともSassの2022年問題(と勝手に名付けてみます)はクリアできていることもポイントかと思います。
なにかの参考になれば幸いです。





