marginやpaddingを変動値(%など)で設定している場合、変動値の最小値・最大値を設定したいと思ったことはありませんか。
widthやheightであればmax-width、min-heightのように設定できますが、marginやpaddingにmin-paddingやmax-marginのようなプロパティはありません。
ではどうすればいいか、比較関数のmin()、max()、clamp()を使いましょう。
本記事ではmin()、max()、clamp()の使い方を解説します。
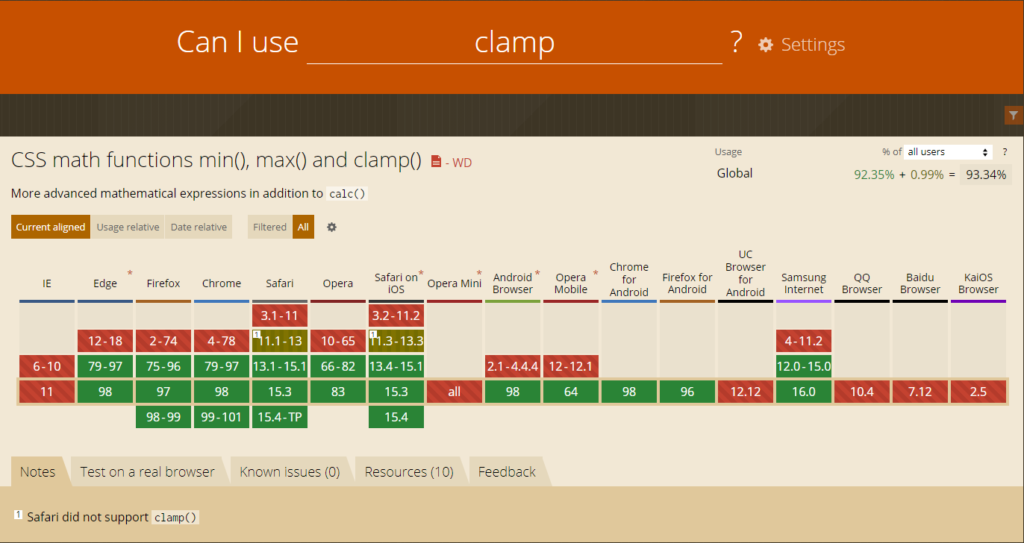
ブラウザサポート状況
IE11以外のモダンブラウザではサポートされていますね。

IE11のサポートが終了するまでは、フォールバックを考慮する必要があります。
最大値を設定するならmin()
min()はカンマ区切りで計算された最小の値が選択されます。
つまり、最大値を設定したい場合はmin()を使います。
// marginの最大値を設定する
.btn {
margin: 20px min(20%, 50px) 0;
}
上記は左右のmarginを20%と50pxで比較し、小さい値が選択されます。
20%の値が50px以内であれば20%が選択され、50pxより大きい場合は50pxが選択されます。
視覚的にわかりやすい例が下記です。
わかりやすさのためにmarginではなくwidthに設定しています
パネルの「CSS」ボタンを押してCSSを非表示にすると緑の四角が横長(最大値900px)になります。
上記のデモページをPCで開き、ブラウザ幅を縮めるとよりわかりやすいかと思います。
最小値を設定するならmax()
max()はmin()の逆、つまり最小値を設定するときに使います。
// marginの最小値を設定する
.btn {
margin: 20px max(20%, 50px) 0;
}
上記のコードでは左右のマージンの値を20%と50pxで比較し、大きい値が選択されます。
20%の値が50pxより小さければ50pxが選択され、大きい場合は20%の値が選択されます。
最大値はmin()、最小値はmax()とmin-width、max-widthの感覚と逆になるのでしっかり覚えましょう。
最小最大どちらも設定するならclamp()
clamp()は2つの定義された値(最小値と最大値)の間をとります。
3つのパラメーター(最小値、推奨値、最大値)を使用します。
// marginの最小値と最大値を設定する
.btn {
margin: 20px clamp(16px, 20%, 32px) 0;
}
横並びのボタンとボタンの間の余白が32pxあり、ブラウザの横幅を縮めた際は余白を縮小、ただし最低16pxは余白を持つようなデザインに対応するときに使えますね。
font-sizeにも適用できる
clamp()を使えば、ビューポートに合わせてフォントサイズを調整することも可能です。
もちろん、メディアクエリで横幅に合わせてフォントサイズを変えることでも問題はありませんが、
clamp()を使うと記述が1行で済むうえに、可読性とデザインのバランスを維持することができます。
ブラウザの横幅を縮めた時にブレイクポイントでフォントサイズがガクッと変わるのではなく、滑らかに変化していきます。
比較関数での計算はclacいらず
min(),、max(),、clamp()内では計算式による算出も行えます。
つまり、min(),、max()、 clamp()内でclac()は必要ありません。
.type {
// フォントサイズを12pxから24pxの間に定義する
font-size: clamp(12px, 10 * (1vw + 1vh) / 2, 24px);
}
margin: autoに比較関数は使えない
とても便利なmin()、max()、clamp()ですが、margin: autoに対しては使えないので注意してください。
下記のコードはエラーになります。
// marginの最小値と最大値を設定する
.btn {
margin: 20px clamp(16px, auto, 32px) 0;
}
display: flex;がかかっている要素間の余白をautoで設定しつつ余白の最低値をコントロールする、ということはclamp()ではできません。
まとめ
比較関数を使えるようになるとレスポンシブデザインでの余白管理などが非常に簡単に行えます。
また、デバイス幅によって細かくCSSを書かなくても対応できるため、コード量が減っていいことづくめです。
ぜひ比較関数をマスターしましょう。





