はじめに
Git操作はこれまでターミナル上でコマンドを使用して行ってきました。GitのGUIクライアントツールがいろいろとあることは知っていましたが、Git自体がコマンドラインベースのシステムということもあり、使い始めはコマンドで慣れながら知識を身につけたいと考えたのと、コマンド操作の方が効率的に作業を行えるという考えでした。
また、そのツールが使えない環境や別のものを使う際に改めて操作を覚えたり等が発生しそうで、あらかじめコマンドに慣れておくことは、そうした環境に依存せずに通用するスキルになるという認識でした。
今ではコマンド操作で基本手順は問題なく作業ができます。ただ、なにか特別な操作をしたいときや使う場面が少ないコマンドなどは忘れがちで都度調べることが発生します。Gitの60以上のコマンドすべてを覚えるのは大変ですし、各コマンドのオプションもいろいろとあります。
そこで、コマンドで行うと複雑に感じるような操作は、GUIでやってみたら実は案外簡単にできることもあるのではと思いました。
今回は、なかでも知名度のある「Sourcetree」を使って、GUIで操作するとどんな感じになるのか、コマンドを使ってきた視点からその操作感をかるく確かめてみることにしました。
使用するリポジトリ
Sourcetreeを使用するにあたって、以下書籍のデモリポジトリ「gitbook-mdn-demo」を、使用手順にならってクローンしました。
Gitが、おもしろいほどわかる基本の使い方33 改訂新版 ― 大串 肇, 久保 靖資, 豊沢 泰尚 (共著)
Sourcetreeの基本的な操作

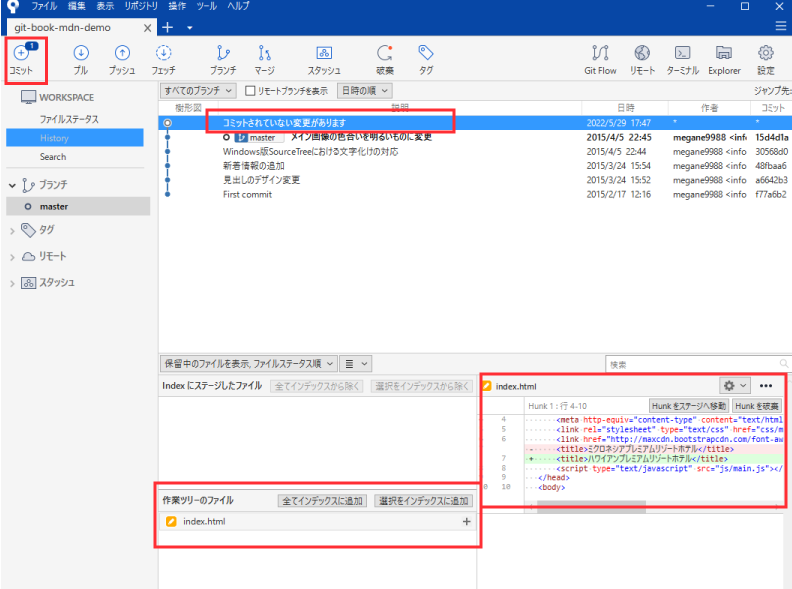
画像はデモリポジトリをクローン後、index.htmlのtitleを編集した状態です。
ファイルに変更があると、「コミットされていない変更があります」と表示され、下部「作業ツリーのファイル」で変更があったファイル一覧を見ることができます。右カラムには、ソースコードの変更前後の比較が色分けで表示されます。
画面上部ツールバーには、基本機能が並んでいます。
コミットするためには、まず作業ツリーのファイルindex.htmlを「インデックスに追加」してステージ後、上部ツールバーの「コミット」を押して、コミットメッセージを入力するという流れです。
Sourcetreeのよいところ
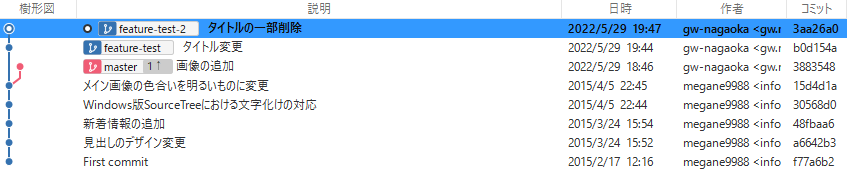
1.コミット履歴が分かりやすい

GUIを使う最大のメリットは、やはり視覚的に情報を把握しやすいところです。こういった一覧表示こそ真価が発揮されますね。いつ誰がどんなコミットをしたのか、一目でわかります。ブランチも枝分かれする樹形図として見ることができるので、複数ブランチで並行して作業をしていていも管理がしやすそうです。
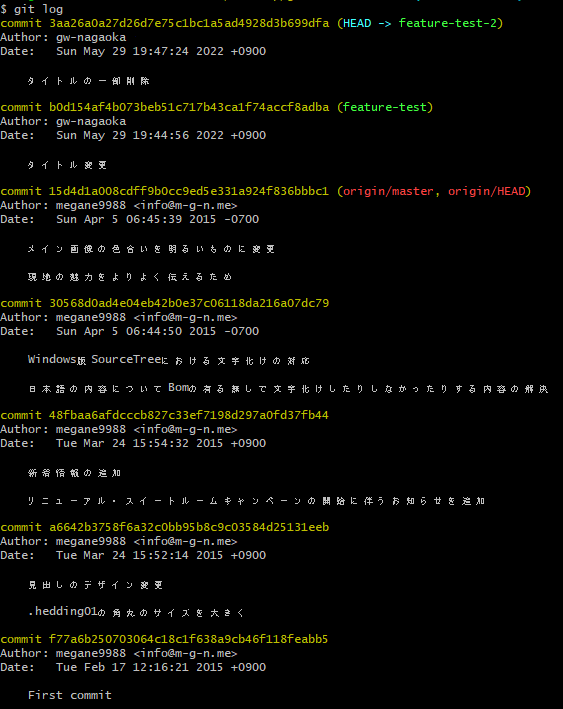
コマンドでは $ git log でコミットの履歴を参照できますが、見慣れないと探すのもひと苦労かもしれません。gitのconfigでカラー設定をすれば、コミットIDに色がつくので多少見やすくなります。

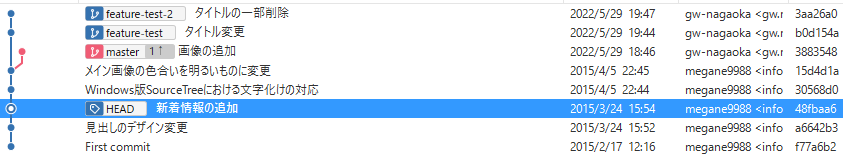
2.コミット間移動が直観的にできる
Sourcetreeでは、移動したいコミットをダブルクリックするだけで移動できました。
個人的に、コマンド操作で特に手間に感じていたものがこの「コミット間移動」です。ブランチの移動は自分の命名したブランチ名を指定するので難なく行えますが、ランダムに生成されるコミットIDはさすがに一度参照しないと分かりません。
1.$ git log でコミットIDを特定
2.対象のコミットIDをコピー
3.$ git checkout [コミットID]
コミット間を移動することは自分のなかで頻出度はあまり高くはありませんが、たまに移動したくなるときこれが意外に面倒。
コミットIDを意識せずコピーをする手間もなく、クリックだけで移動できるのはとても楽です!

また、コミット移動後にブランチの状態が一見見えないコマンドではDetached HEAD状態であることを忘れて(もちろんcheckout時にメッセージは出ますが)、そのまま修正してしまうことも起こりえますが、Sourcetree上ではHEADが移動したことが表示されるので分かりやすいです。
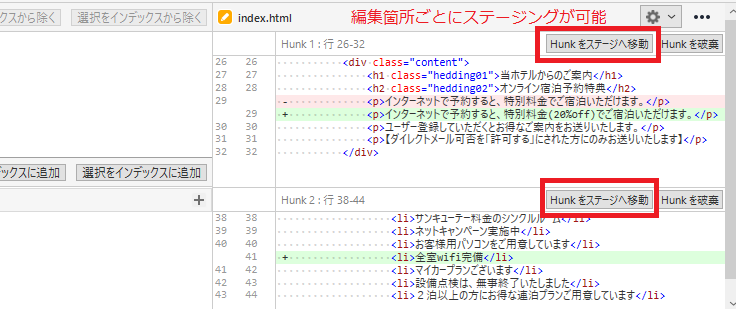
3.変更差分の表示と変更箇所(hunk)ごとのステージングが簡単
このファイルは何を変更したっけと確認したくなった時、Sourcetree上では作業ツリーのファイルをクリックすれば右に変更前後の差分が表示されるのは便利だと思いました。
不要な修正が入ってしまったらすぐ気づけるし、hunkごとに分割表示されるため取捨選択ができ、ひとつのファイル内で変更箇所ごとにコミットしたい場合は、「Hunkをステージへ移動」でコマンドより簡単にできる印象でした。

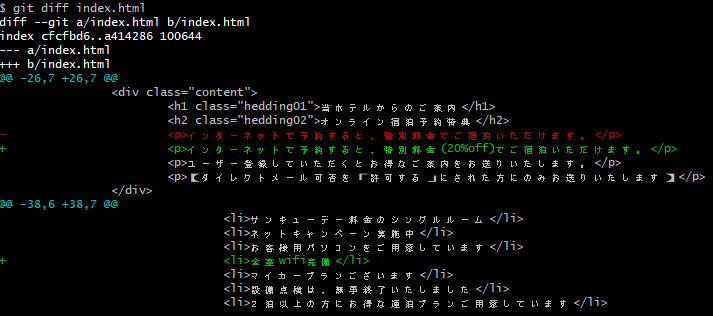
■コマンドの場合
・差分を見る $ git diff [変更したファイルパス]

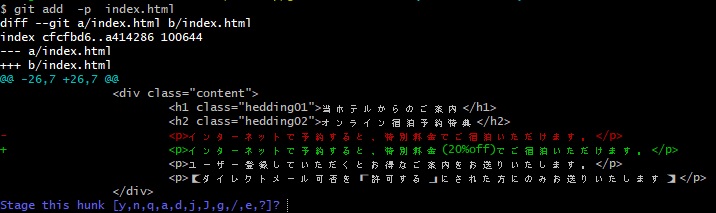
・hunkごとのステージング $ git add -p [変更したファイルパス]

パッチオプション-pを使うと、指定したファイルのhunkが順に表示されて、ステージするか「y」「n」で選択していきます。上から順番なので、目当てのhunkが下にあるとその分手順は増えます。「y」「n」以外にもオプションが多くあり、使いこなせれば柔軟にステージする部分を選択できます。
基本操作はコマンドがよい

Sourcetreeの画面上部ツールバーにあるような基本的な操作は、やはりコマンドの方が慣れてしまえば早くできる印象です。コミットまでに毎回クリックを複数回踏むGUIより、基本手順であればターミナル上でコマンドを一から打ち込むまでもなく実行履歴をたどるだけでも大抵は事足りると感じています。
また、複数ファイルをステージする際など、Sourcetreeでは全ファイル指定か任意のファイルをクリックで選択していくのに対して、コマンドでは、パスを指定をすればそれ以下の階層のファイルがまとめて選択できるのが便利だなと思っています。
ex) 任意のファイルだけ選択してステージング
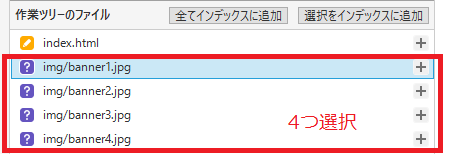
■Sourcetree
「作業ツリーのファイル」から4つ選択して「選択をインデックスに追加」

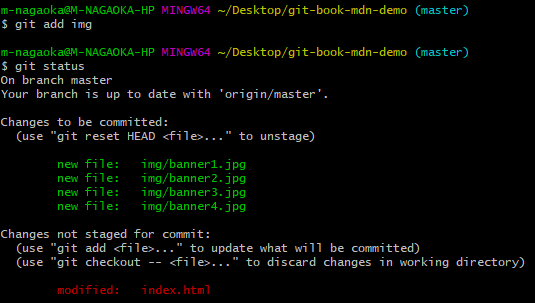
■コマンド
$ git add img でimg配下のファイルをすべてステージング

コマンドaddでの一行実行に慣れていると、Sourcetreeでのファイルをひとつひとつ選択してステージするという方法は、少々手間に感じます。
また、コミットも、Sourcetreeではボタン押下→コミットメッセージ入力→ボタン押下という手順が、コマンドではオプションを付けて、一行で完結できます。
ex) コミット
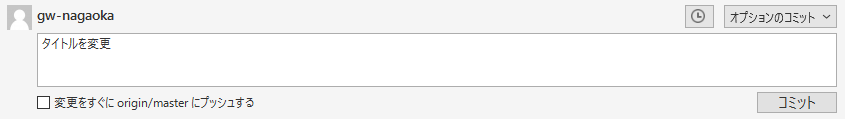
■ Sourcetree
画面上部ツールバー 「コミット」→コミットメッセージを入力後、右下「コミット」を押す

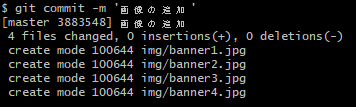
■コマンド
$ git commit -m 'コミットメッセージ'

大抵の場合は複数回コミットをすることになるので、手順がひとつ減るだけでもコミットをよりテンポよく行えると思います。
比較まとめ
Sourcetreeでは、コミットの履歴やブランチがひとつの樹形図として表示されることがコマンドに勝るところかと思いました。そのため、コミットの変遷や作業状況の把握を重視して行うプロジェクトにとっては、管理しやすく便利になるのではと感じました。コミットは小分けにしてこまめに行い、コミットメッセージを明確にすることが運用するうえで大切になりそうです。
一方コマンドは、GUIツールでの作業がコマンド一行で実行できる手軽さがあります。基本操作であれば複雑なコマンドはありませんし、手慣れてしまえばGUIより高速でコミットまでできちゃいます。また、各コマンドのオプションを熟知して使いこなせれば、複雑なことも柔軟に対応できます。
基本操作は効率性を重視してコマンドで行い、コマンドでは確認しづらいコミット履歴やブランチ等の状況を把握したいときは Sourcetreeで確認する、というハイブリッドな使い方もありではないでしょうか。
おわりに
これまでGitを使ってきて、今回はじめてGUIツールを使ってみましたが、その使い勝手のよさには期待以上のものがありました。
それでも、比較したことでコマンド操作の利点も改めて感じましたし、やはりGitの使い始めに先にコマンド操作に慣れていたことは良かったと思っています。
今回Sourcetreeの操作を迷わずすぐ理解できたのは、今までコマンドで打ち込んできた単語が表記されていたりどういった動きをするか想像できたという部分があります。
前述したようにコマンド操作ならツール依存もなく、エンジニアによってもやり方が異なりますから、そうしたいろんな環境下でも、Gitを使う限りコマンドは共通言語として使えます。
どちらの操作感も一度は体験してみて、比較して運用方法を検討するのが良いのではないかと思いました。





