WordPressのブロックエディタでダイナミックブロックを作成する機会があったので、
自分の知識の整理も込めて、簡単にまとめてみました。
今回は、投稿IDを入力すると、入力したIDのタイトル、サムネイル、リンクを取得して、
表示するものを作成したいと思います。
※プラグインのタイトルやアイコンの設定などは、割愛します(デフォルトのまま)。
目次
ファイルの生成
WordPressが公式にサポートする @wordpress/create-blockを使用して環境構築します。
簡単なコマンドで作成に必要なファイルを自動で生成してくれます。
プラグインのディレクトリ(wp-content/plugins)に移動します。
$ cd xxx/wp-content/plugins
create-blockを実行します。
$ npx @wordpress/create-block sample-dynamic-block
※「sample-dynamic-block」は、作成するプラグインのディレクトリ名になるので、任意のものにしてください
実行が完了すると、以下のような構成が作成されます。
sample-dynamic-block/
│
├── build/
│ ├── index.asset.php
│ ├── index.css
│ ├── index.js
│ └── style-index.css
│
├── node_modules/
│
├── src/
│ ├── edit.js
│ ├── editor.scss
│ ├── index.js
│ ├── save.js
│ └── style.scss
│
├── sample-dynamic-block
│
├── package-lock.json
│
├── pakage.json
│
└── readme.txt
生成されたファイルにより、WordPress管理画面のプラグイン一覧ページに表示がされます。
sample-dynamic-blockと設定したので、「sample-dynamic-block」が追加されています。
有効化します。

開発
作成したプラグインフォルダに移動して、開発モードを実行します。
$ cd sample-dynamic-block
$ npm start //本番用はnpm run build を実行
save.js
通常、フロント表示はsave関数(src/save.js)に定義をしますが、ダイナミックブロックの場合、
PHPで定義する必要があります。
そのため、save関数はnullを返すようにします。
これによりブロックのレンダリングにPHPが使用されるようになります。
src/save.js
export default function save() {
//PHPでレンダリングするため save 関数は nullを返すようにする
return null;
}
sample-dynamic-block.php
ブロックをPHPでレンダリングするには、register_block_type関数の第2パラメーターの配列に render_callback を追記します。
sample-dynamic-block.php
register_block_type( __DIR__ . '/build', array(
//レンダリング用のコールバック関数を設定
'render_callback' => 'sample_dynamic_block_render'
));
さらに、attributes に入力された値(投稿ID)を保存するための属性を定義します。
sample-dynamic-block.php
register_block_type( __DIR__ . '/build', array(
//レンダリング用のコールバック関数を設定
'render_callback' => 'sample_dynamic_block_render',
//入力された値(投稿ID)を保存するための属性を追記
'attributes' => [
'postID' => [
'type' => 'number',
'default' => 0
]
]
));
render_callbackに指定したコールバック関数を定義します。
保存された投稿IDからその投稿のタイトル、サムネイル、リンクを取得し、出力します。
保存された属性にアクセスするには$attrを使用します。
postIDのアクセスは、$attr['postID']になります。
なお、render_callbackの関数は、WordPressの関数が使用できます。
sample-dynamic-block.php
function sample_dynamic_block_render($attr, $content) {
if($attr['postID'] > 0) {
$selectPost = get_post($attr['postID'] );
if($selectPost) {
$thumbID = get_post_thumbnail_id($selectPost->ID);
if($thumbID > 0) {
$thumbUrl = wp_get_attachment_image_src($thumbID, 'full')[0];
}
$title = $selectPost->post_title;
$link = get_permalink($selectPost->ID);
ob_start();
?>
<div>
<img src="<?php $thumbUrl; ?>">
<a href="<?php $link; ?>"><?php $title; ?></a>
</div>
<?php
$output = ob_get_contents();
ob_end_clean();
return $output;
}
}
}
edit.js
編集画面を作成します。
投稿IDを入力するコンポーネントの呼び出しと、
sample-dynamic-block.phpで設定したattributesにprops経由で取得し、設定します。
//TextControlコンポーネントをインポート
import { TextControl } from '@wordpress/components';
export default function Edit(props) {
//sample-dynamic-block.phpのattributesにprops経由でアクセスして変数に分割代入
const {attributes: {postID}, setAttributes, className} = props;
return (
<div className={className} { ...useBlockProps() }>
<div>sample dynamic block</div>
<TextControl
label="投稿IDを入力" //ラベルの表記を設定
type='number' //inputタグのtypeを設定
value={postID} //保存されている属性(投稿ID)を表示
//入力された値を属性に登録する
onChange={(newID) => settAttributes({postID: parseInt(newID)})}
/>
</div>
);
}
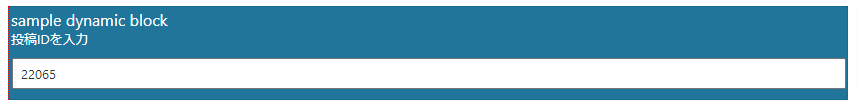
確認
投稿の新規作成から作成したカスタムブロックを選択して、投稿IDを入力してください。
※CSSはデフォルトのままです。

プレビューもしくは、保存をして実際のページを確認します。
サムネイルとタイトルが表示され、リンクも設定されています。

出力内容をさらにカスタマイズし、CSSで整えるとこのようなこともできます。
まとめ
今回作成したダイナミックカスタムブロックは、色々と考慮する点はありますが、
投稿IDからタイトルとサムネイルを表示し、リンクを設定することができました。
今回の基本的な内容を知っていれば、色々と応用できるかと思いますので、
ぜひ、参考にして頂ければと思います。
次回は、もう少し使いやすくするために、編集画面でも出力内容が確認できるプレビュー機能を実装できたらと思います。






