こんにちは、三橋です。
今年も残すとこあと少しですね。
冬なので、css3の勉強に背景画像を動かして雪が降ってるようにしてみました。シンプルな作りです。
こちらの記事をロジックの参考にさせていただきました。
1,雪の画像(動かしたい背景画像)を用意
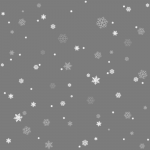
一枚雪の画像を用意します。今回はこのpng画像を作りました。グレーの部分は透過させてます。

2,雪を降らせたいdivにbackground-image指定。
#div{
background-image:url(雪画像のパス);
}
リピートされて背景全体に雪が敷きつめられます。
このページでは雰囲気を出すため背景色、background-color:#A3D6FF;を指定しています。
3、背景アニメーション snowを設定
ここでcss3の出番です。背景画像を一定スピード、無限リピートで動かして雪が降ってるように見せます。
/*キーフレームsnowを設定。*/
/*最初は0,0で、時間が100%(今回は30秒)に到達したら、background-positionを右に500px,左に500pxずれるの意味*/
@keyframes snow {
0%{background-position:0 0;}
100%{background-position:500px 500px;}
}
/*#divにアニメーションを適用*/
#div{
animation: snow 30s linear infinite;
}
/*キーフレームsnow(@keyframes snow)を30s(30秒)かけて、
linear(一定の速度)で、infinite(無限に繰り返す)を指定*/
ここまででとりあえず仕組み完成です。
4,おまじないベンダープレフィックスをつける
CSS3はまだ草案なので(2013年12月現在)各ブラウザ対応の為のおまじないをつけます。
※css3なのでモダンブラウザでないと動きません(::)
見た目はかなり長くなりますが、よく見るとシンプルでプロパティや値の先頭に-moz-や-webkit-をつけるだけです。
@keyframes snow {
0%{background-position:0 0;}
100%{background-position:500px 500px;}
}
/*Firefox用*/
@-moz-keyframes snow {
0%{background-position:0 0;}
100% {background-position:500px 500px;}
}
/*chrome用*/
@-webkit-keyframes snow {
0%{background-position:0 0;}
100%{background-position:500px 500px;}
}
/*こっちにもつける*/
#div{
animation: snow 30s linear infinite;
-moz-animation: snow 30s linear infinite;
-webkit-animation: snow 30s linear infinite;
}
/*ベンダープレフィックスとは?*/
/*CSS3で採用される予定の機能が各ブラウザで先行実装されていますが、それらの機能を動作させるには、 現状ではプロパティや値の先頭に-moz-や-webkit-などのベンダープレフィックスを付ける必要があります。とのことです*/
星でも葉っぱでも、ノーリピート画像でも、いろいろ応用効くと思います。
cssはわかるけどjQueryはちょっと苦手。。という方も簡単なアニメーションが作れるかもしれません。
みなさん良いお年を!それはまた~。





