アマゾンのこれまでのAPI、MWSが廃止されたため弊社でも新しいアマゾンのAPI、SP-APIへの対応が必要となりました。
弊社でも移行は完了しましたが、これがいたるところにトラップがあり思ったようにスムーズにいきませんでした。
これからSP-APIを利用する方の力に少しでもなれればと思い今回ブログに掲載することにしました。
関連記事も随時追加しています。
SP-API自体はまったく難しくなくいたって普通のAPIなのですが、アマゾンの開発資料の特徴から、なんでこうなるかなぁというくらい実装の難易度がめちゃくちゃ高いAPIとなってしまっています。合わせて返却されるエラーも原因を特定するには貧弱過ぎて泣きます。
大きな問題点が3点
- 英語のマニュアルを翻訳しただけのようなマニュアルのためUS版の情報のままだったりと日本利用の場合置き換えなければそのままでは動かないトラップがところどころに存在します。そのためマニュアル通りにやってるのになぜということが頻繁に発生します。
- 構成がわかりにくい。順番通りにやっていけば完了するというものではありません。ところどころに情報が飛んでいて、あっちいってこっちいってとマニュアルを何度も読み返して読み解いていかなければなりません。英語圏の人はこれがわかりやすいのかなぁ...疑問です。
- エラーが発生しても詳細がわからないため原因の特定が難しい。これもきつい。「Bad Request」と返却されるだけで全然詳細がわかりません。MWSではOKだった場合も同じデータを投げるとSP-APIではこのエラーになる場合があるのでエラーの特定がほんと難しいです。
※その後の補足ですが、Javaの場合はApiExceptionでエラーを受け取ることでSP-APIからのエラー詳細が取得できることがわかりました。ちょっと自分のスキル不足を露呈してしまいました。^^;
とにかくわかりにくいので、この通りやればとりあえずSP-APIを動かせるというものを今回ブログに記載します。
前提条件
- アマゾン出品サービスアカウント取得済み
- アマゾン開発者登録済み
まだの場合、セラーセントラル「アプリの開発」から申請してください。 - アマゾン ウェブ サービス(AWS クラウド)アカウント作成済み
今回はとにかく動かすということで一番簡単なpostmanによる動作確認まで行っていきます。
- IAMユーザー作成
- IAMユーザーにSP-API利用権限付与
- アプリクライアントの追加
- postmanを使ったアクセストークンの発行
- postmanを使った注文情報取得
- 実際の実装方法
1. IAMユーザー作成
SP-APIを利用するためには、IMAユーザーを作成する必要があります。
IMAとはなんぞやとなりますが、とにかくSP-APIを利用するためにはSP-APIの利用権限をもつAWSのアカウントが必要でそのためのアカウントの作成だと思ってもらえばよいです。
IAMのコンソールに移動してください。
https://us-east-1.console.aws.amazon.com/iamv2/home?region=us-east-1#/home

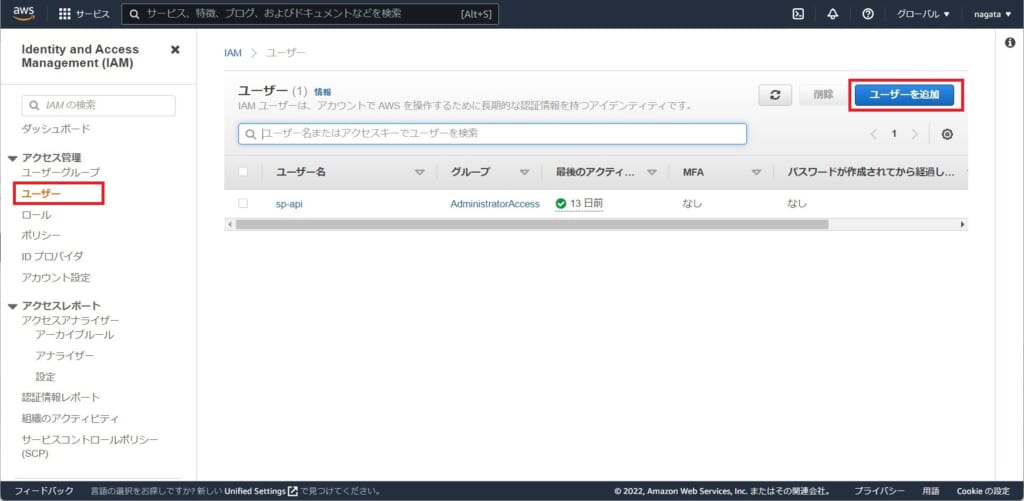
1-1. アクセス管理>ユーザーを開き「ユーザーを追加」をクリックしてユーザの追加を行います。

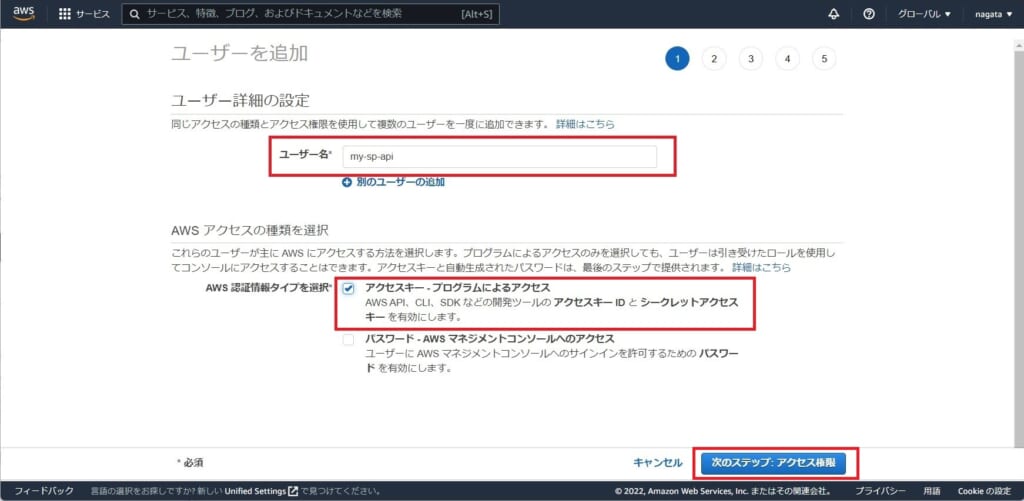
1-2. 「ユーザー名」を入力します。なんでもいいです。自分の管理しやすい名前で、今回は「my-sp-api」にしてみました。
AWS認証情報タイプを選択にて「アクセスキー・プログラムによるアクセス」にチェックを入れ「次のステップ:アクセス権限」をクリックし次のページに進みます。

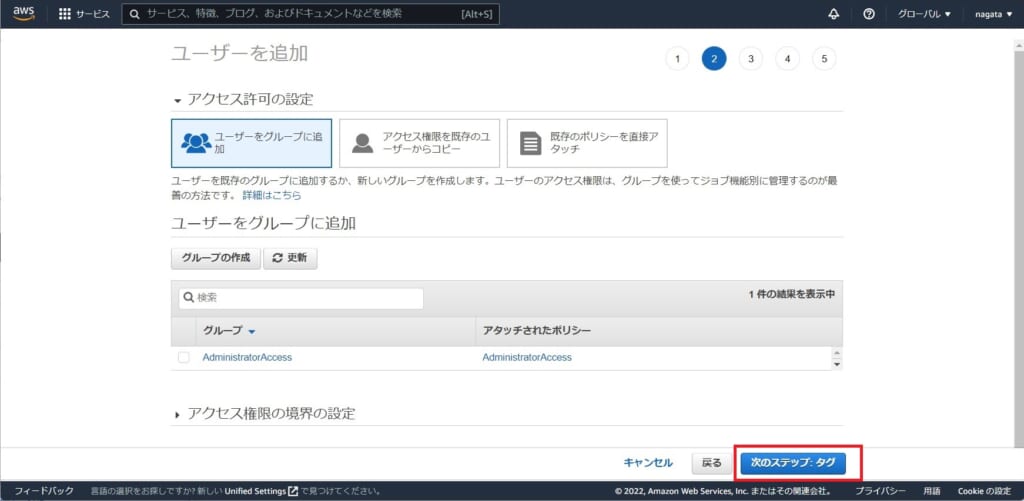
1-3. この画面では特に何もせず「次のステップ:タグ」をクリックし次のページに進みます。

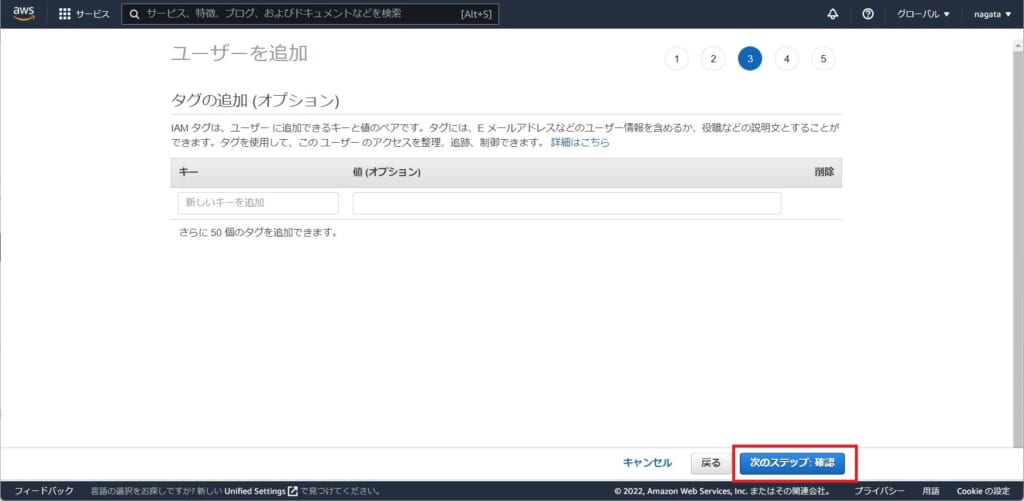
1-4. この画面でも特に何もせず「次のステップ:確認」をクリックし次のページに進みます。

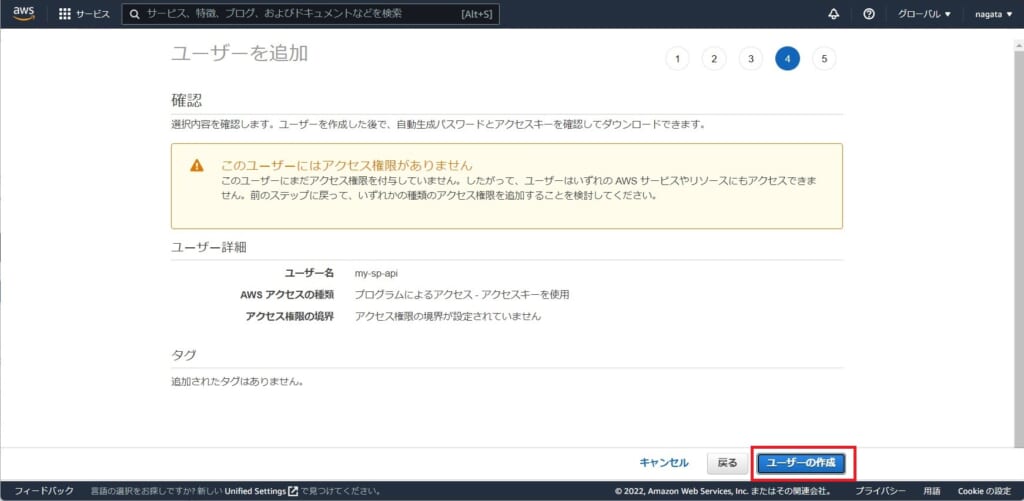
1-5. 警告が表示されますが無視で大丈夫です。この画面でも特に何もせず次に進みます。「ユーザーの作成」をクリックします。

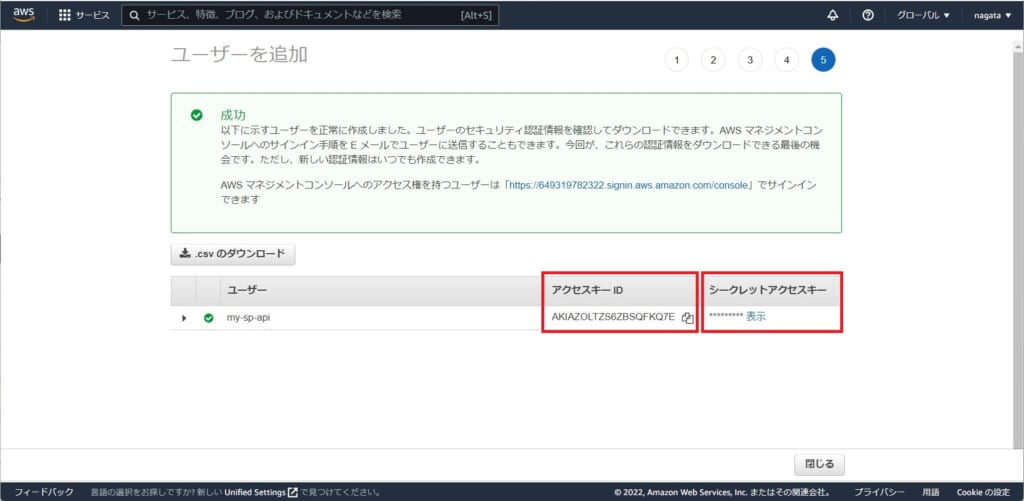
1-6. 「アクセスキーID」「シークレットアクセスキー」はのちほど必要になるので、控えておきます。
※「アクセスキーID」はこの画面以外でもいつでも確認できますが、「シークレットアクセスキー」はここで控え忘れた場合は再発行を行うことになります。

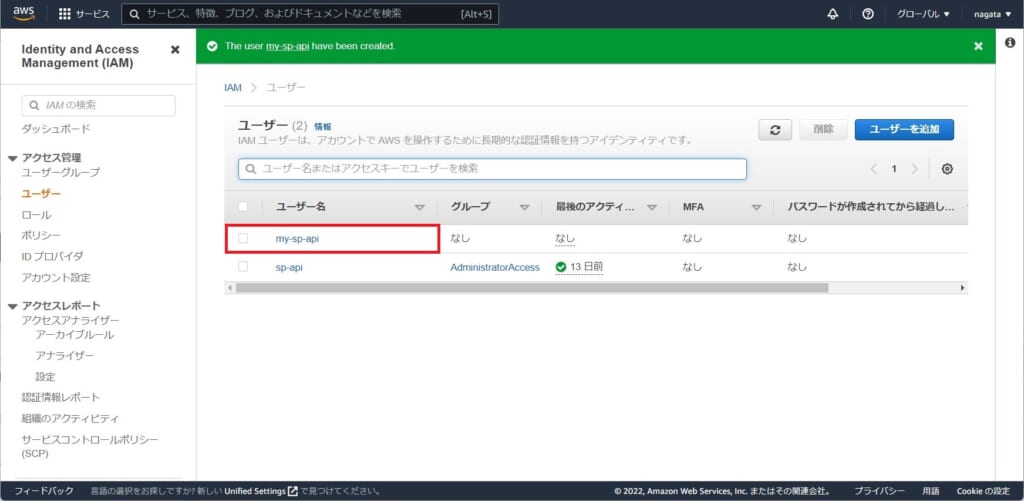
1-7. ユーザーが追加されました。
この時点ではユーザーが追加されましたがSP-APIを利用する権限はこのユーザーに付与されていません。
この後の処理でこのユーザーにSP-API利用権限を付与していきます。
2. IAMユーザーにSP-API利用権限付与
対象のユーザーにSP-APIの権限を付与する処理を行います。

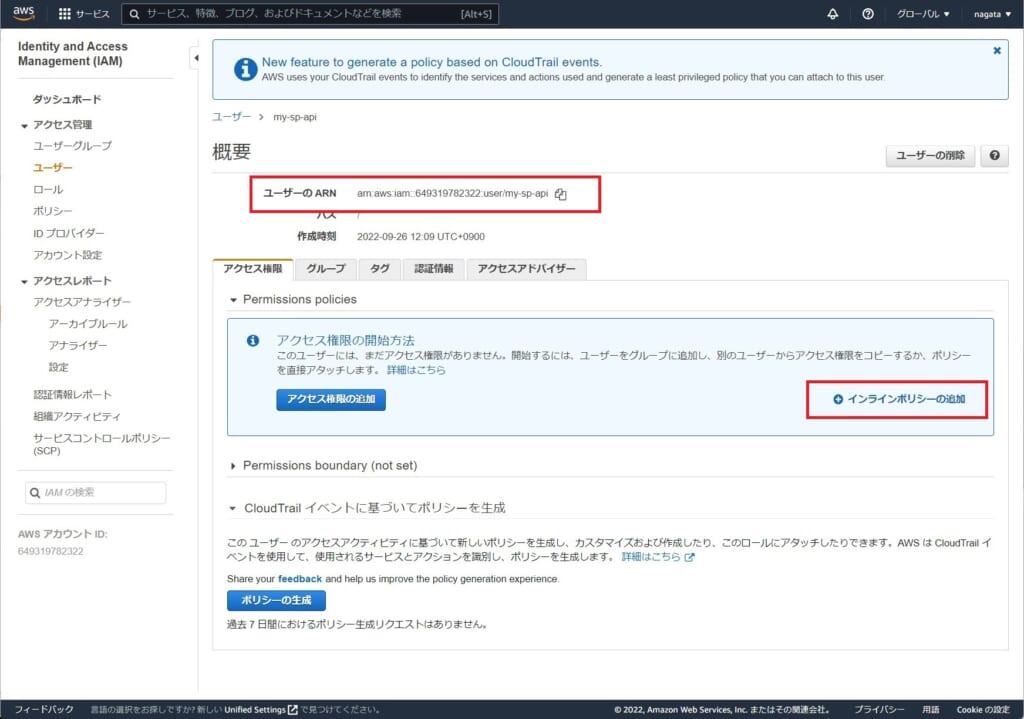
2-1. 対象のユーザー名をクリックします。ここでは「my-sp-api」をクリック
ここでユーザーのARNが表示されます。これは後のアプリクライアント追加で必要になります。
「インラインポリシーの追加」をクリックして次に進みます。

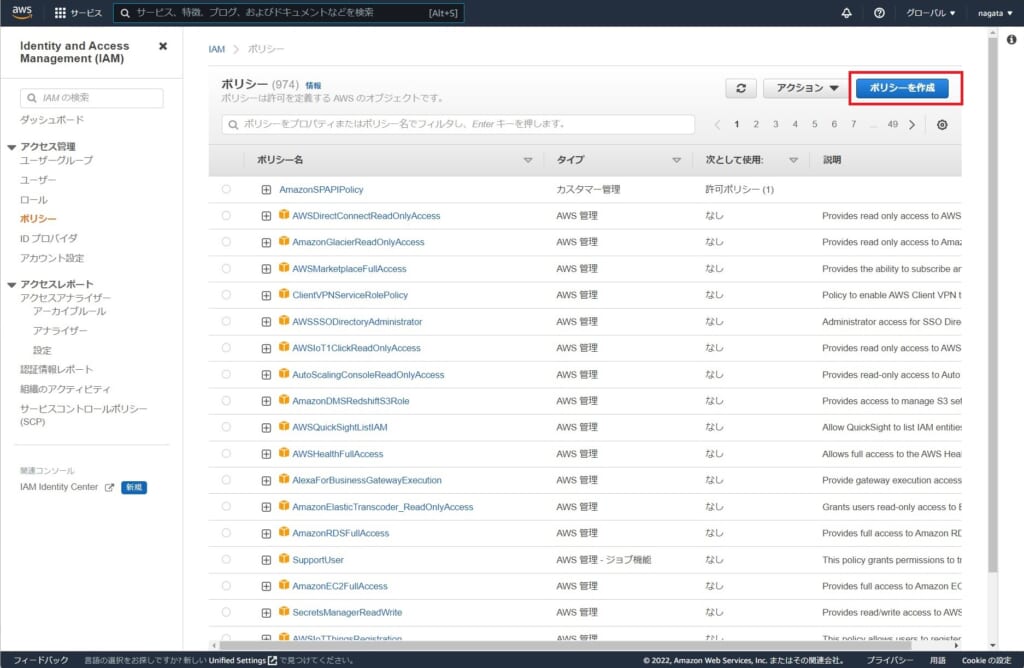
2-2. 「ポリシーを作成」をクリックして次に進みます。

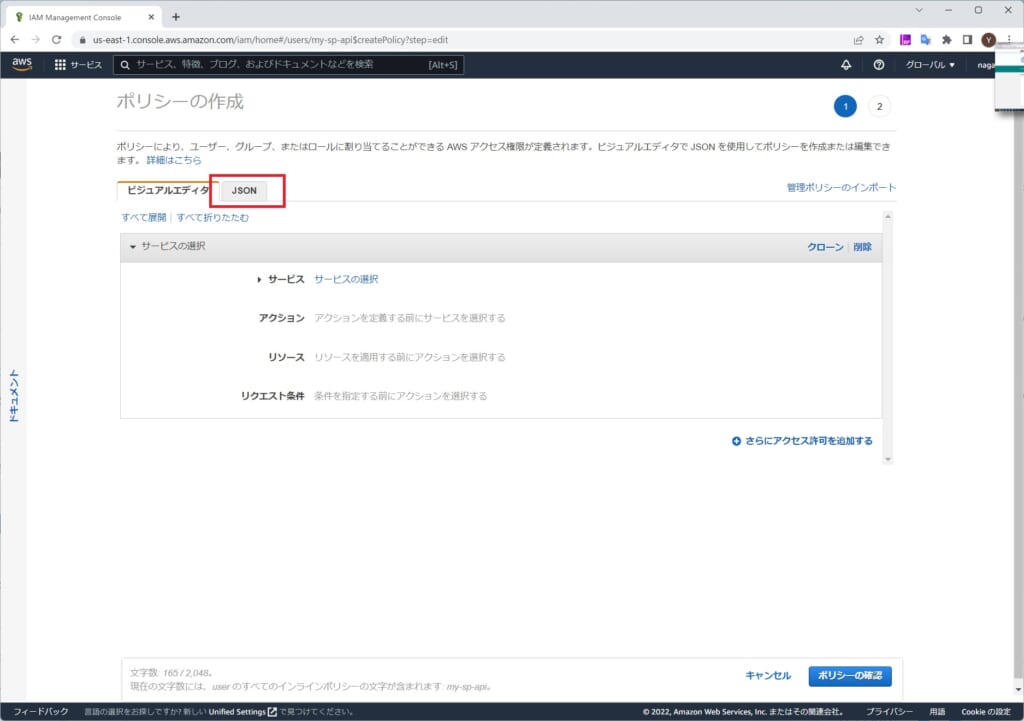
2-3. 「JSON」タブをクリックします。

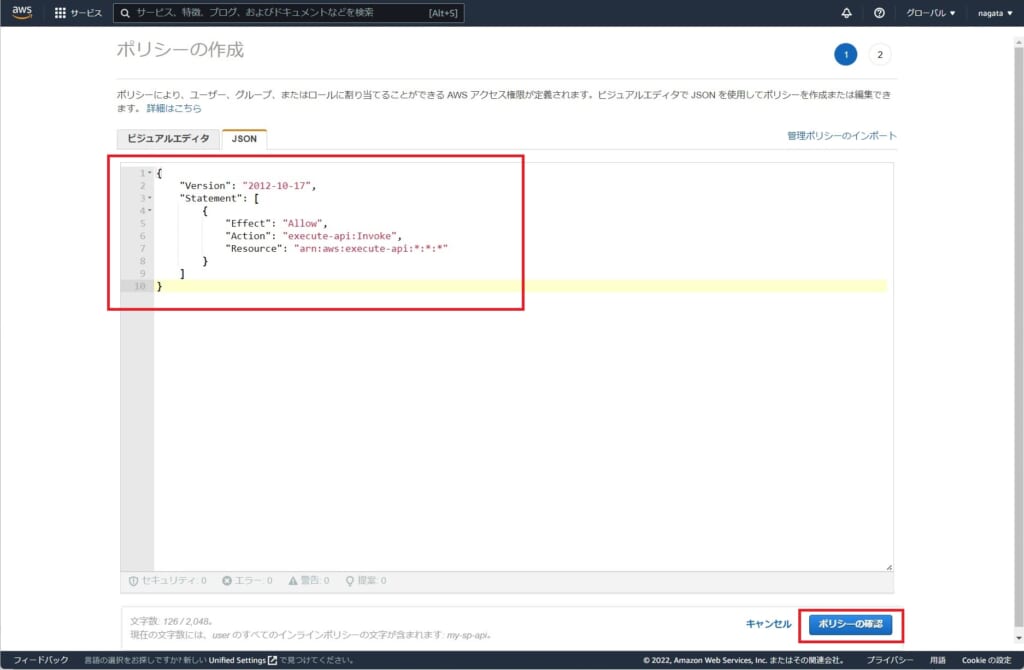
2-4. JSONタブを選択しテキストボックスに以下テキストを入力します。
これがユーザーにSP-API利用権限を付与する魔法の記述になります。
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Action": "execute-api:Invoke",
"Resource": "arn:aws:execute-api:*:*:*"
}
]
}
入力後、「ポリシーの確認」をクリックし次のページへ進みます。

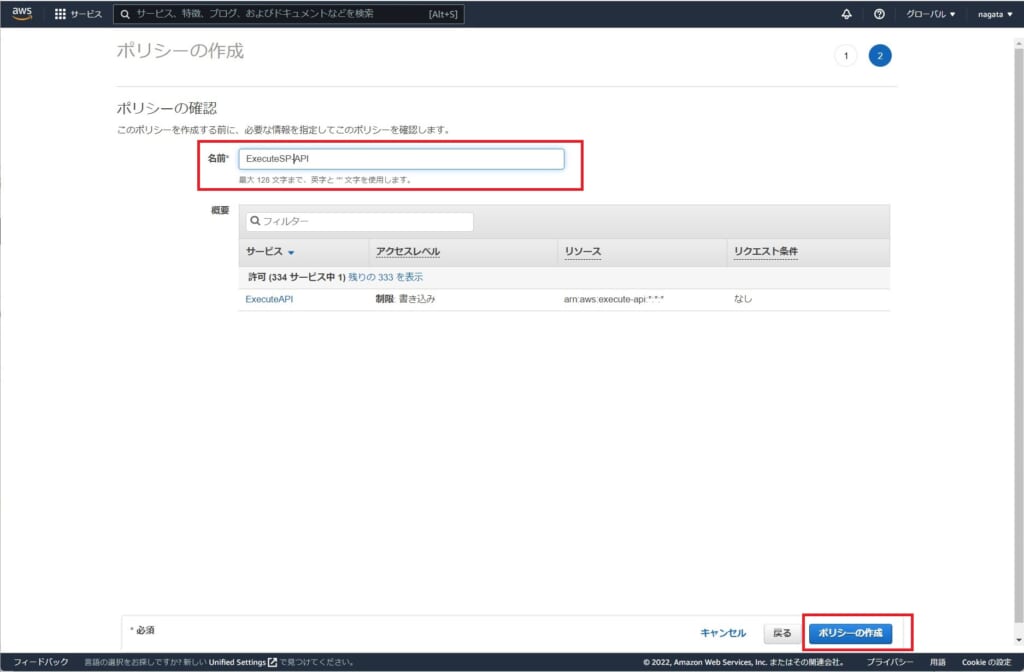
2-5. 名前に適当な名前を付けます。なんでもよいです。今回は「ExecuteSP-API」としてみました。
入力し「ポリシーの作成」をクリックし次のページに進みます。
ここまででやっとSP-APIが利用できるアカウントの作成の完了となります。
ここから実際に作成したIAMアカウントを利用してSP-APIを利用していきます。
3. アプリクライアントの追加
アマゾンセラーセントラルからアプリクライアントを追加します。
右上の歯車マークを選択し、「ユーザー権限」を選択、画面下部の「開発者認証情報を表示」をクリックし「デベロッパーセントラル」を表示します。

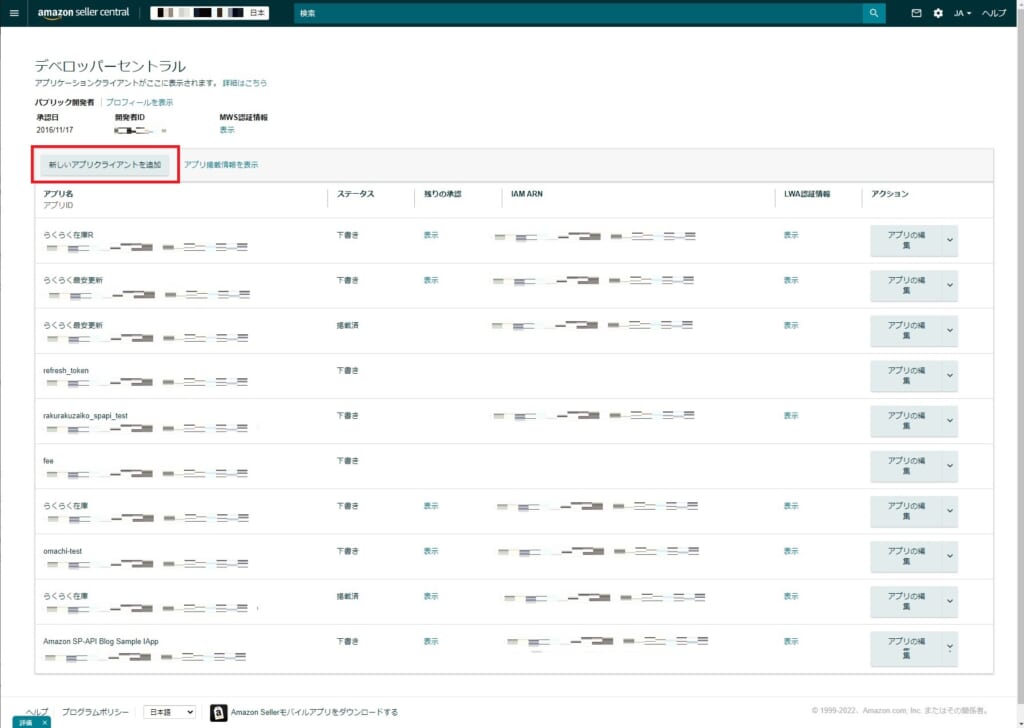
3-1. 「新しいアプリクライアントを追加」をクリックします。

3-2. 項目を入力します。
アプリ名、適当でOKです。今回は「my-sp-api」を設定、APIタイプは「SP API」を選択
「IAM ARN」は2-1.で表示された「ユーザーのARM」を入力してください。
この入力により、アプリとAWSアカウントが紐づきます。
とりあえずのテストなのですべてのロールにチェックします。こちら後から自由に変更可能です。
入力が完了したら「保存して終了」をクリックし次に進みます。

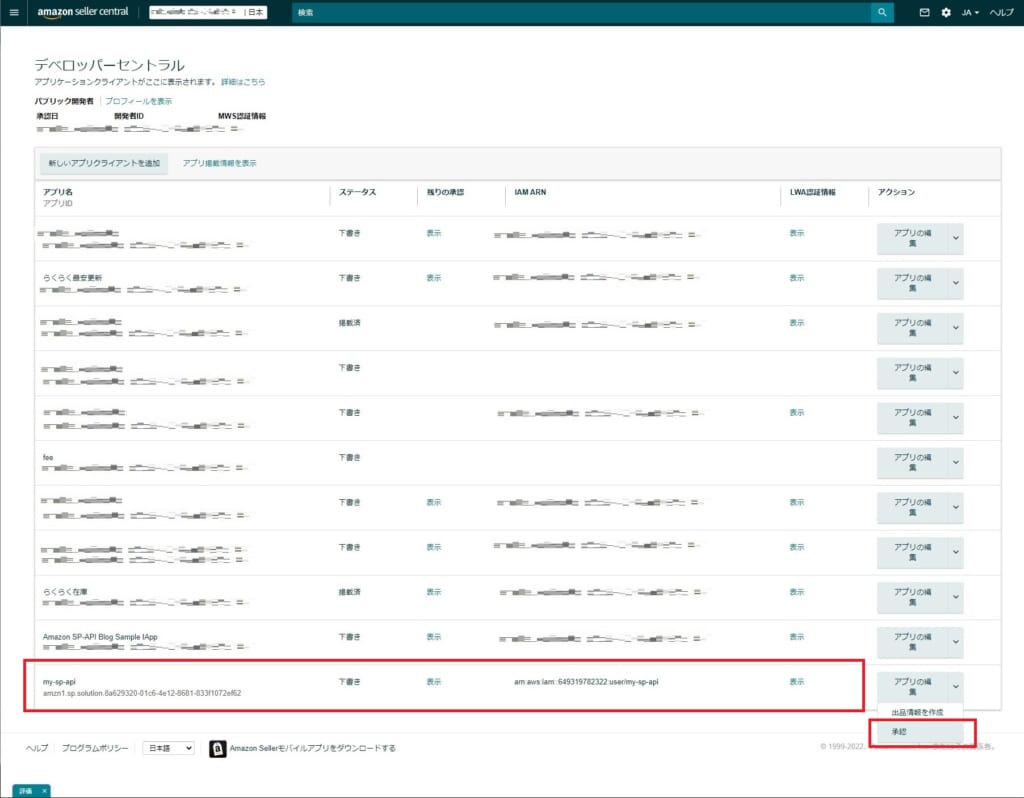
3-3. デベロッパーセントラルのアプリに、アプリ名「my-sp-api」が追加されました。
ここからSP-APIを利用するための情報を取得します。
対象アプリ名右のプルダウンリストから「承認」を選択します。

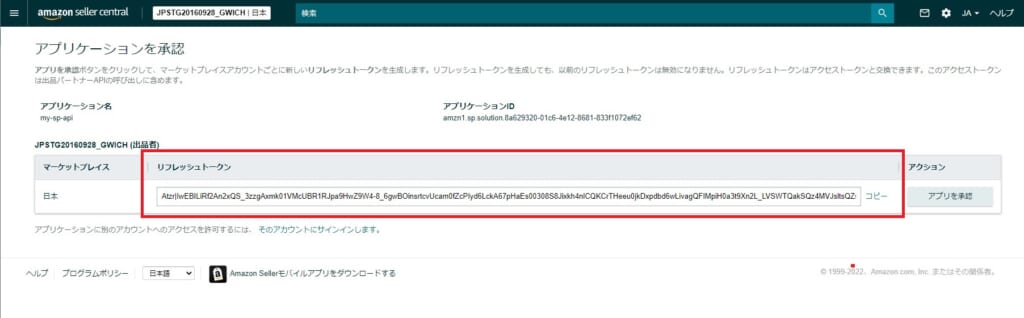
3-4. 「アプリを承認」をクリックします。

3-5. 「リフレッシュトークン」が発行されます。

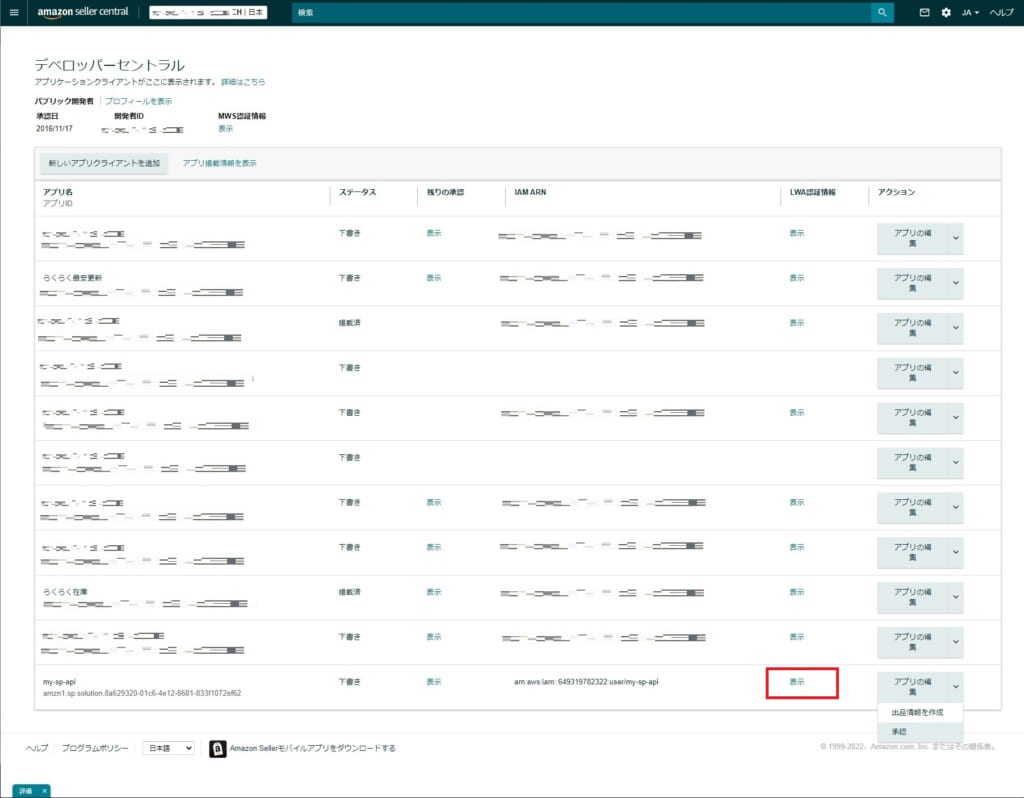
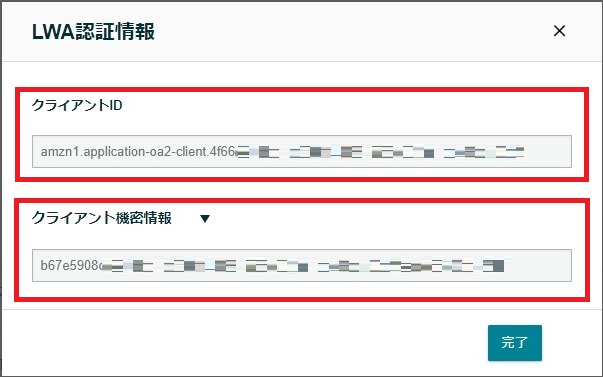
3-6. デベロッパーセントラルの対象のアプリ名右の「LWA認証情報」の表示をクリックします。

3-7. 「クライアントID」「クライアント機密情報」が表示されます。
ここまででやっと、SP-APIを利用するための準備と情報が集まりました。
SP-API利用用に登録したクライアントアプリの「リフレッシュトークン」、「クライアントID」、「クライアント機密情報」を使ってSP-APIを利用します。
4. postmanを使ったアクセストークンの発行
今回はとりあえずSP-APIを使ってみるということで一番手っ取りばやいpostmanを使った方法で行います。
postmanはWeb上で無料で利用できる、リクエストを送り、レスポンスを受信することができるツールです。https://www.postman.com/
他にもいろいろリクエストを送りレスポンスを受信するツールはありますが、このpostmanはなんとSP-APIを利用するための認証部分が実装されています。
実はSP-APIを利用するためにはこの認証部分が一番やっかいです。
自前で実装する場合はかなりしんどいです。
postmanはその部分を一手に引き受けてくれるのでとりあえずSP-APIを使ってみてどんな動きをするのか確認するにはもってこいです。
またpostmanではリクエストの共有機能があり、すでに用意されているSP-API用のリクエストが利用できるのですぐにいろいろなAPIを試すことができ、利用方法もリクエストデータから確認することができます。
ただし利用するためには登録したクライアントアプリの「リフレッシュトークン」、「クライアントID」、「クライアント機密情報」を利用してSP-APIを利用するための「アクセストークン」を生成して取得する必要があります。
ここではそのアクセストークンの生成の手順を記載していきます。

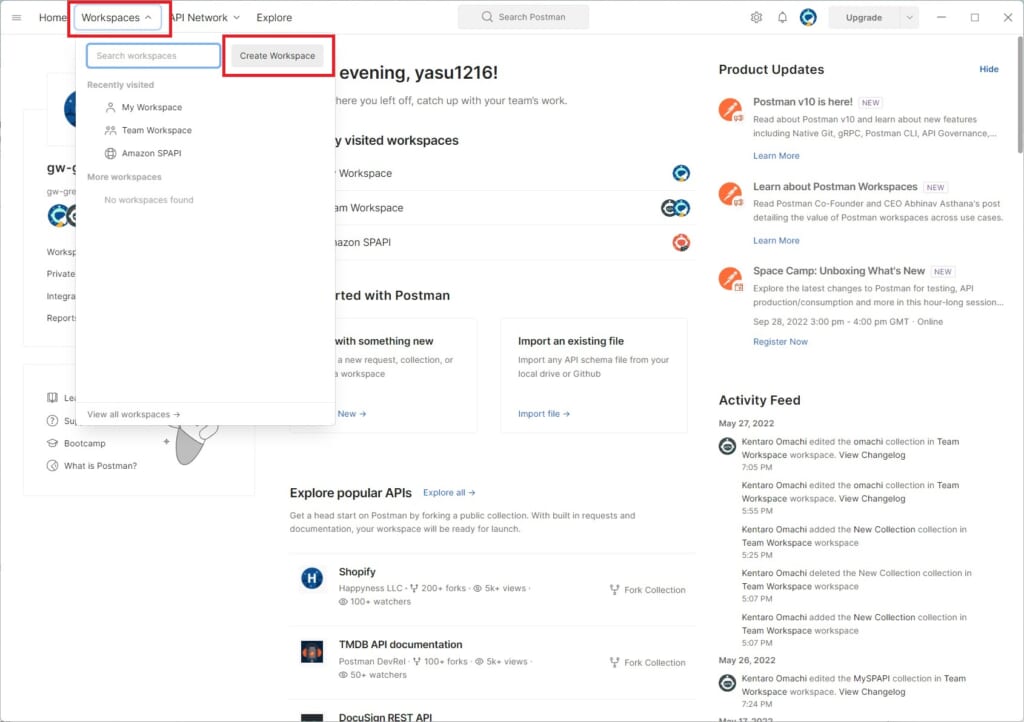
4-1. postmanを開いたら、上の「Workspaces」から 「Create Workspace」をクリックして新しいワークスペースを作成します。

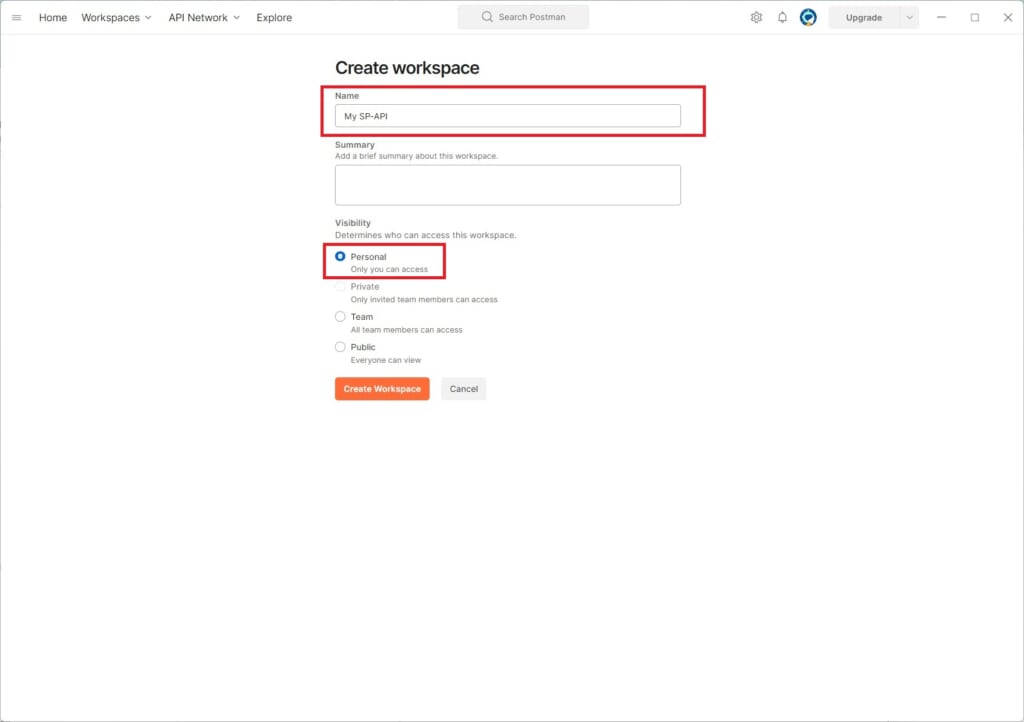
4-2. ワークスペース名も何でもよいです。自分の好きな名前を付けてください。
Visiblitityについてはとりあえず自分が確認するだけなのでPersonalを選択しておきます。
この辺りは利用目的によって使い分けてください。

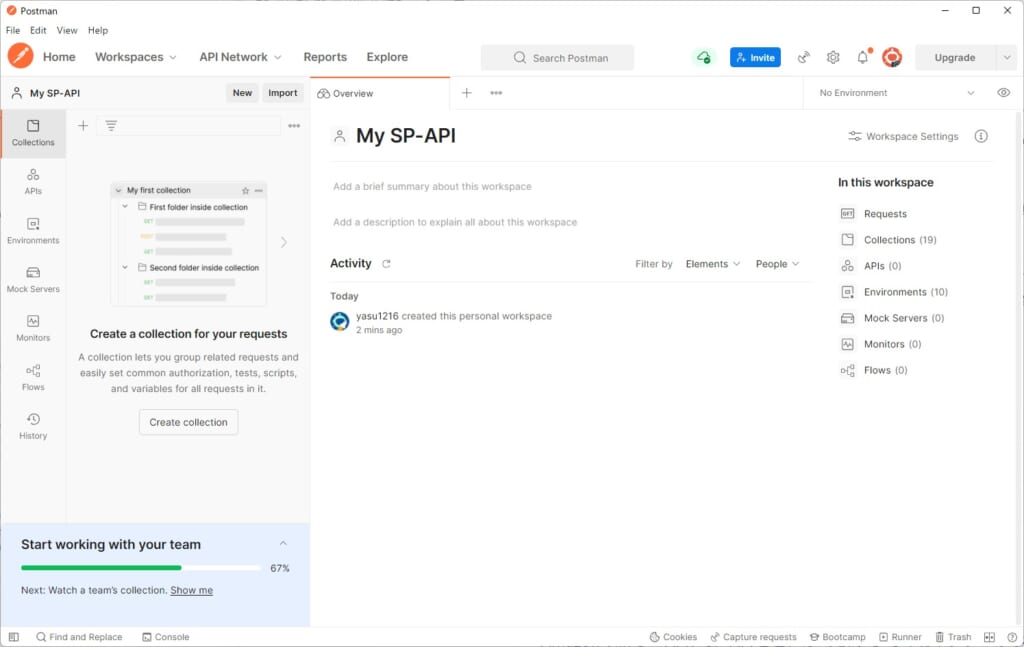
4-3. ワークスペースが作成されたので実際のリクエストを作成していきます。

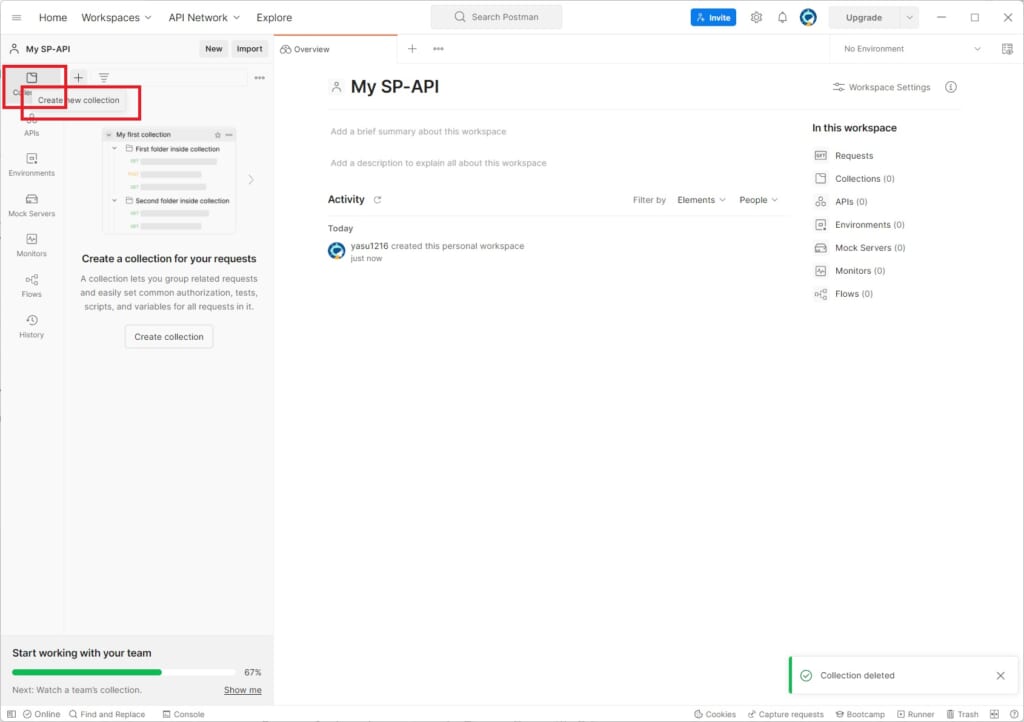
4-4. 左の「Collection」を選択し「+」マークをクリックし、新しいコレクションを作成します。

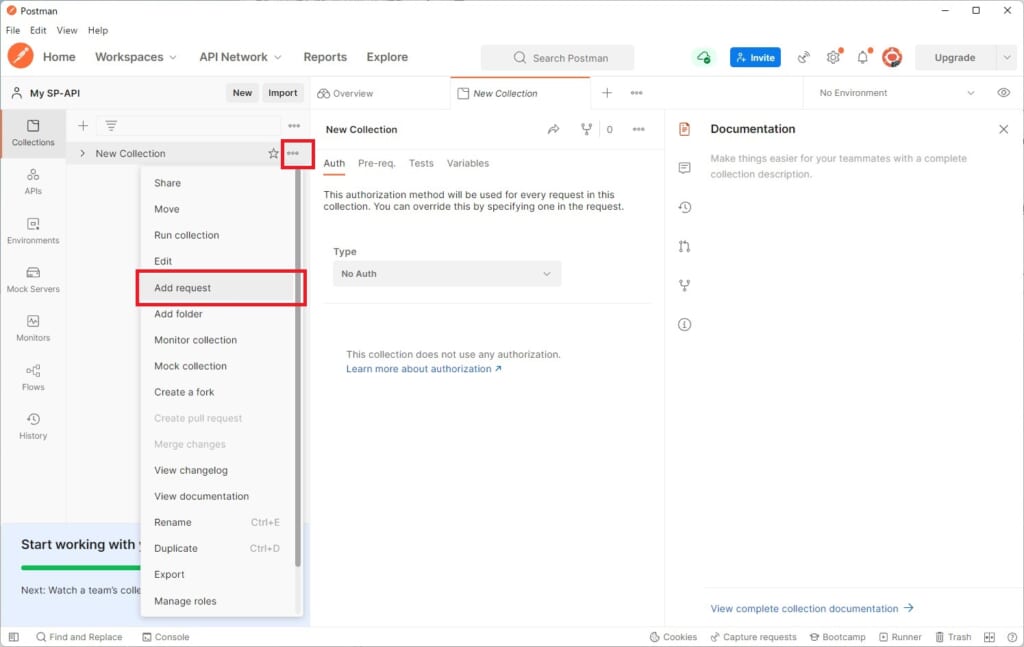
4-5. 「New Collection」の右側の点々をクリックして、「Add Request」をクリックすると「New Request」が作成されます。

4-6. ここから実際のSP-APIへのアクセスになります。
まず最初にSP-APIのAPIを利用するためのアクセストークンの取得を行います。
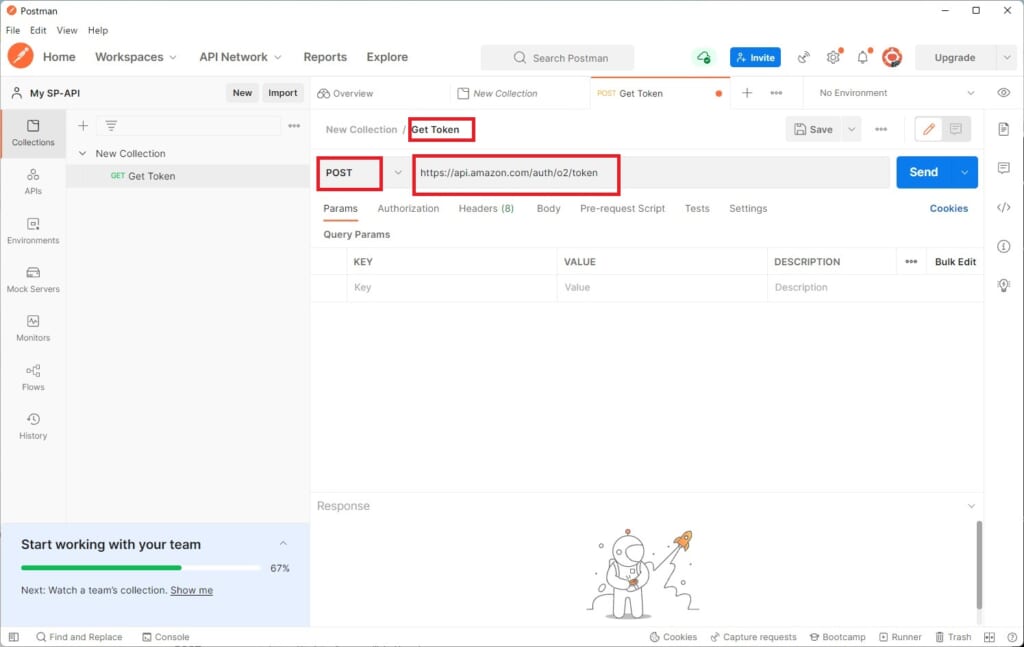
生成された「New Request」はそのままでも構いませんがわかりやすいよう名前を「Get Token」に変更しています。
「GET」を「POST」に変更
「Enter request URL」にはSP-APIのアクセストークン取得のためのURL「https://api.amazon.com/auth/o2/token」を入力します。

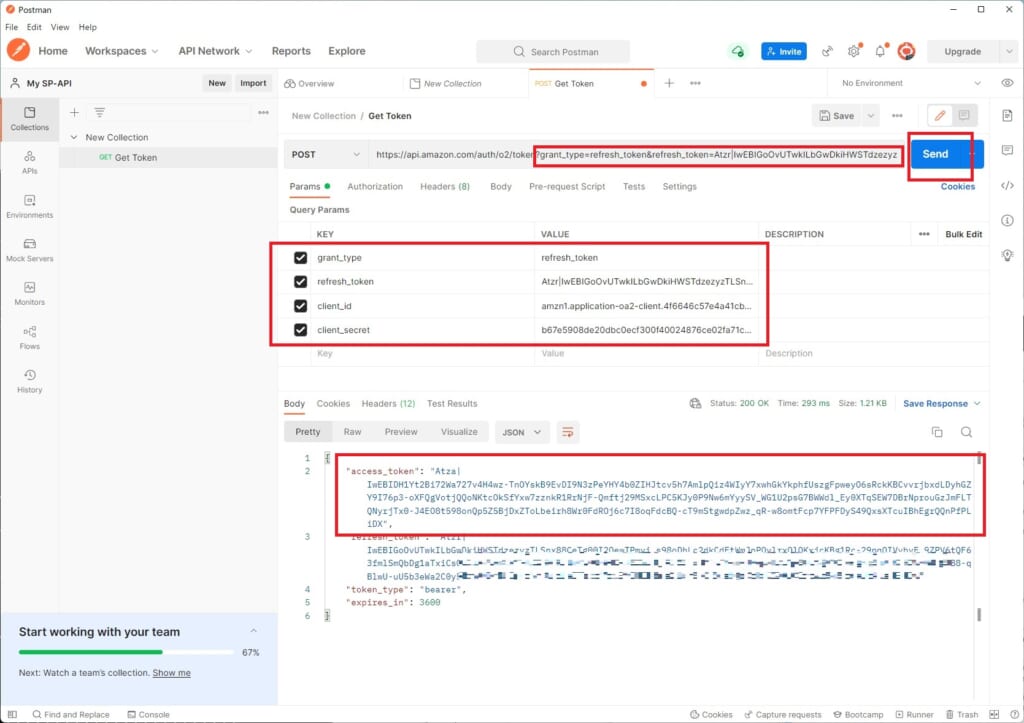
4-7. 「Query Params」に各種値を入力します。
KEY:grant_type VALUE:refresh_token (固定値です。)
KEY:refresh_token VALUE:リフレッシュトークン(3-5.で取得)
KEY:client_id VALUE:クライアントID(3-6.で取得)
KEY:client_secret VALUE:クライアント機密情報(3-6.で取得)
上記をパラメータに入れると、自動で上部のURLの後ろにパラメータが付与されます。すべて入力し「Send」ボタンをクリックすると下部にレスポンスが返却されます。
下部に「access_token」が返却されていれば、アクセス成功です。これでアクセストークンが取得できました。
このアクセストークンは一定時間有効なSP-APIの認証情報となります。このアクセストークンにてSP-APIのAPI利用が可能となります。
次はこのアクセストークンを使ってのSP-APIでの注文情報取得です。
5. postmanを使った注文情報取得
postmanのSP-APIへのアクセス情報がまとめられています。
これは公式から提供されているのかな??ちょっとそこはわかりませんがとにかく便利です。
このリンクをクリックすると「Amazon SPAPI」のグローバルなpostmanのコレクションが表示されます。これをそのままコピーして利用すれば必要なパラメータなど大体設定されているので、SP-APIの利用がとても簡単に行えます。

5-1. SP-APIの各API機能が用意されています。

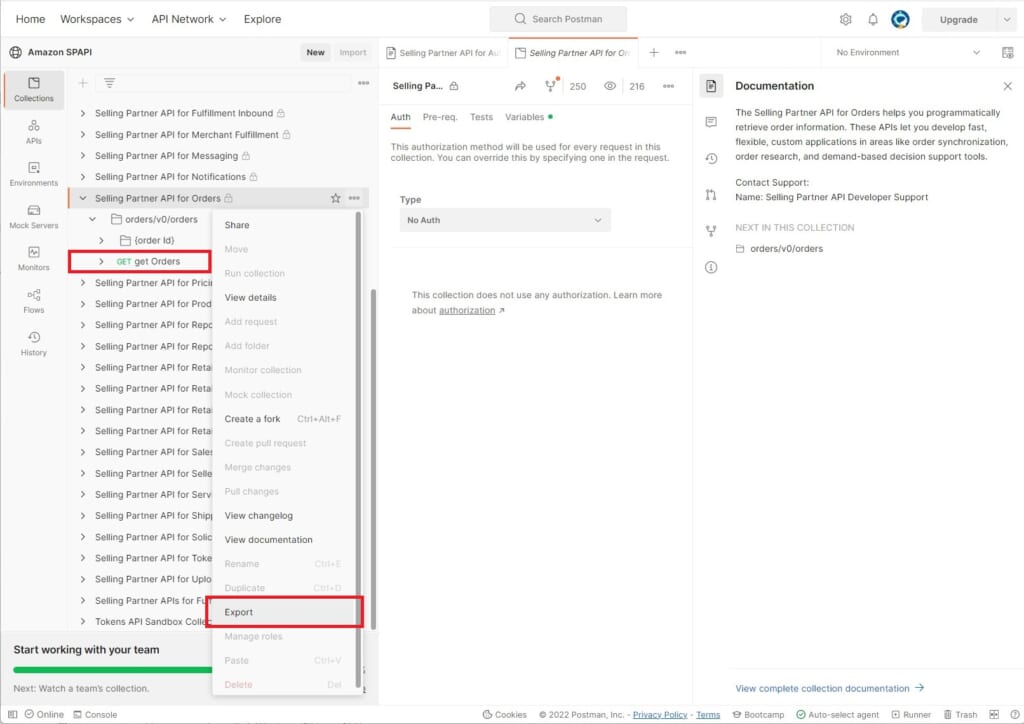
5-2. とりあえず今回テストしたい「get Orders」が含まれる「Selling Partner API for Orders」を「Amazon SPAPI」のパブリックスペースからExportして「My SP-API」の自分のスペースに取り込みます。
ExportをクリックするとExportダイアログが表示されます。

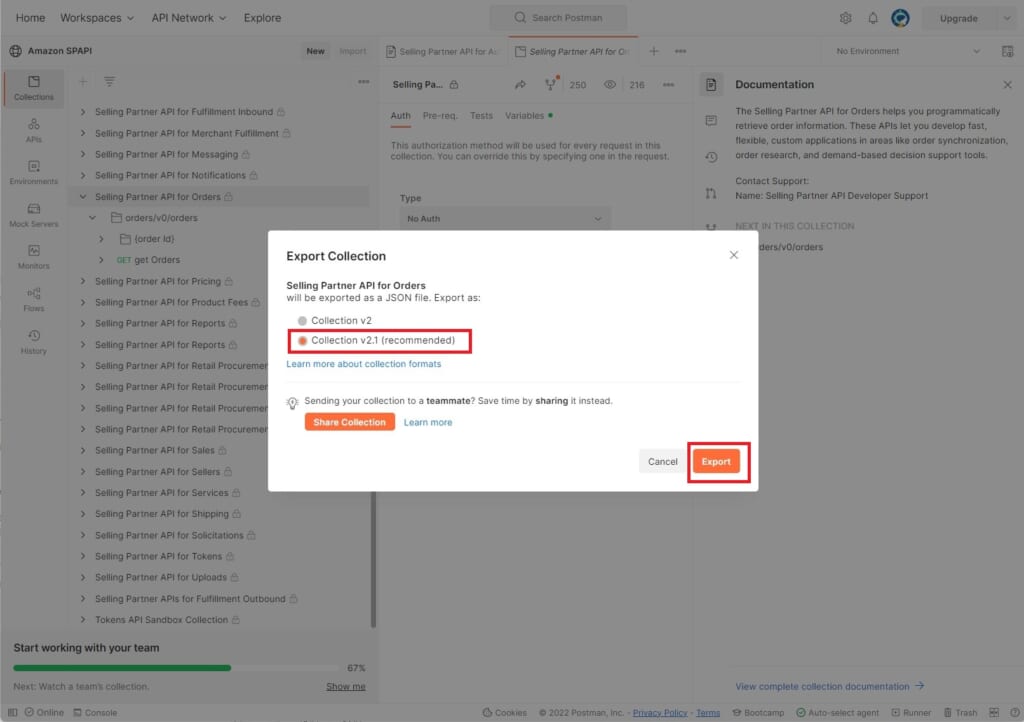
5-3. ファイルの形式は最新を選択で、「Export」ボタンをクリックするとローカルにJsonファイルが作成されます。

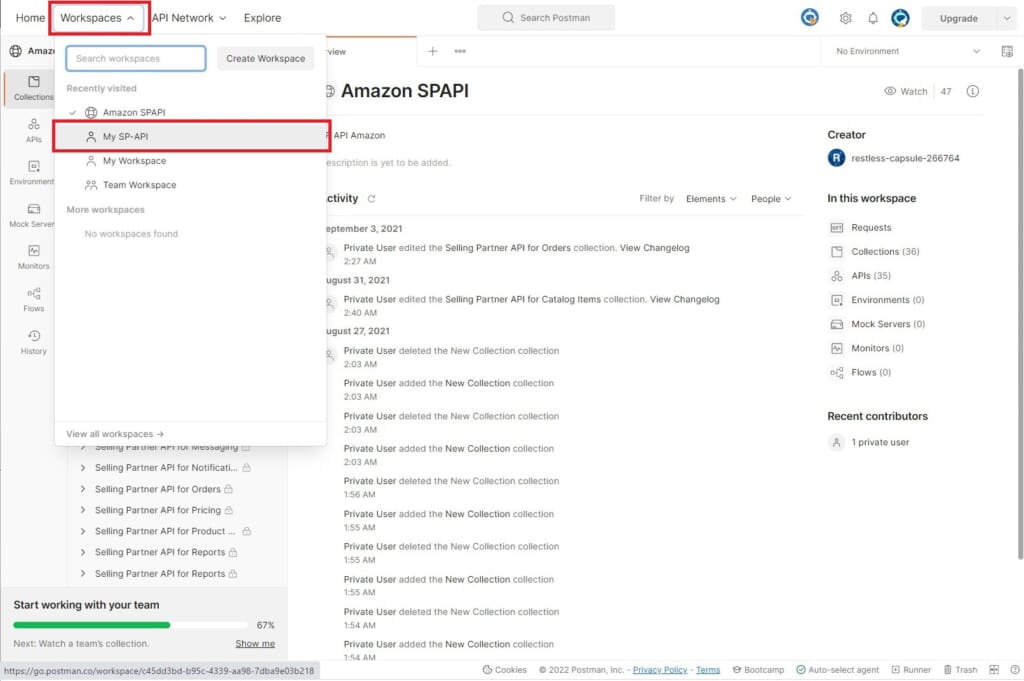
5-4. エクスポートしたデータを取り込むワークスペースに切り替えます。
今回は先にトークン作成で作成したワークスペース「My SP-API」に取り込みたいので「My SP-API」を選択して切り替えます。

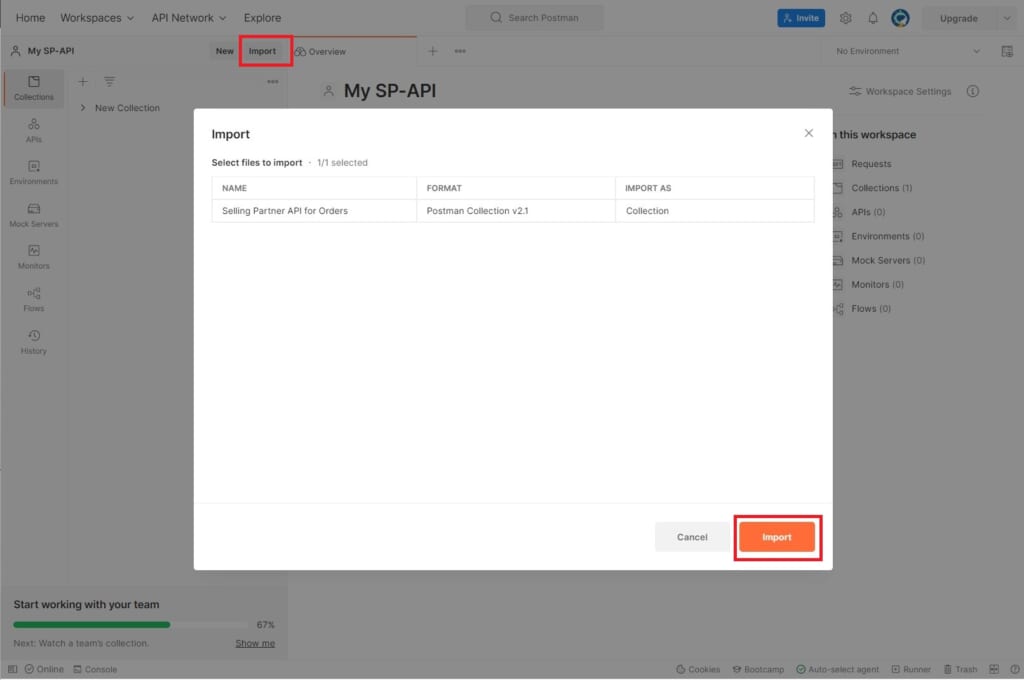
5-5. 上の方にある「Import」ボタンをクリックすると、インポートファイルを選択するダイアログが表示されます。先ほど「Amazon SPAPI」の「Selling Partner API for Orders」からエクスポートしたデータを選択しダイアログ右下の「Import」ボタンをクリックします。

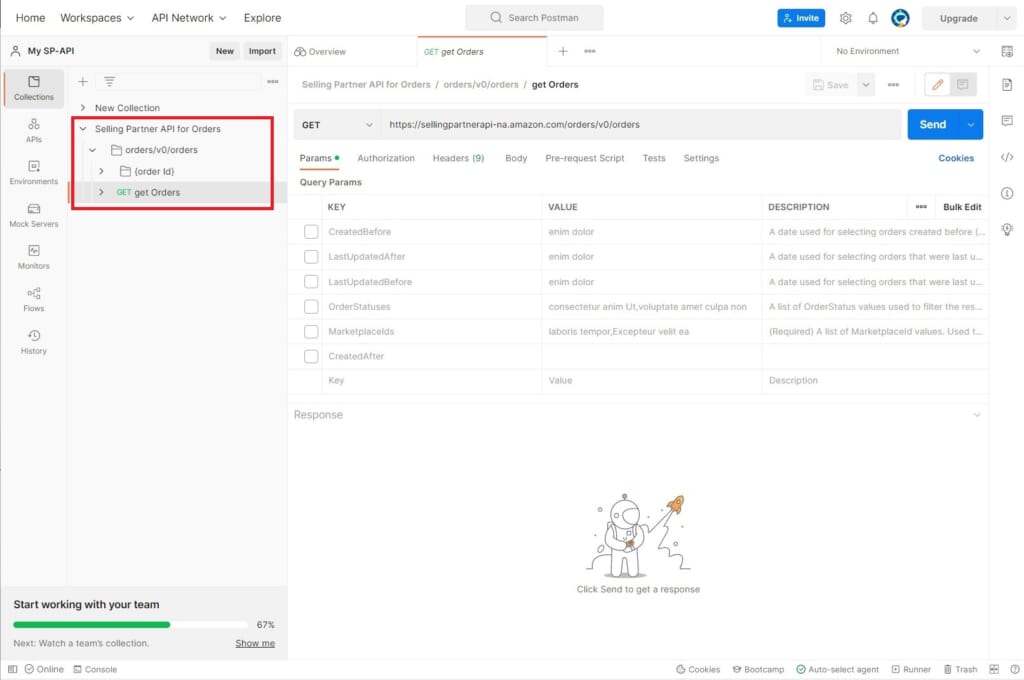
5-6. 「My SP-API」に「Amazon SPAPI」の「Selling Partner API for Orders」がインポートされました。

5-7. ここから、実際に注文情報を取得する手順です。
ここでまず1つ目のトラップがあります。
GETに設定されているURL初期値では以下となっていますがこれはUSの設定です。
https://sellingpartnerapi-na.amazon.com/orders/v0/orders
これを
https://sellingpartnerapi-fe.amazon.com/orders/v0/orders
に直してください。
違いは
https://sellingpartnerapi-fe.amazon.com/orders/v0/orders
ここです。
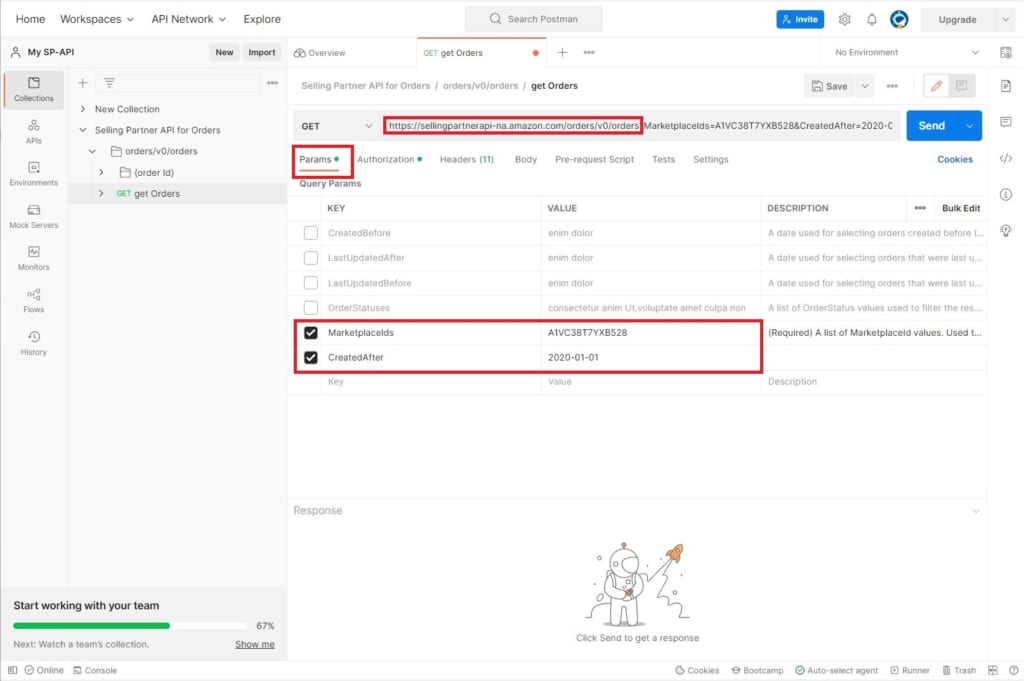
Paramsを選択してパラメータを設定してください。
パラメータの設定は
KEY:MarketplaceIds VALUE:A1VC38T7YXB528 (日本だとこのマーケットプレイスIDになります。)
KEY:CreatedAfter VALUE:2022-08-01(テストなので適当です。この日付以降に作成された注文が取得されます。)

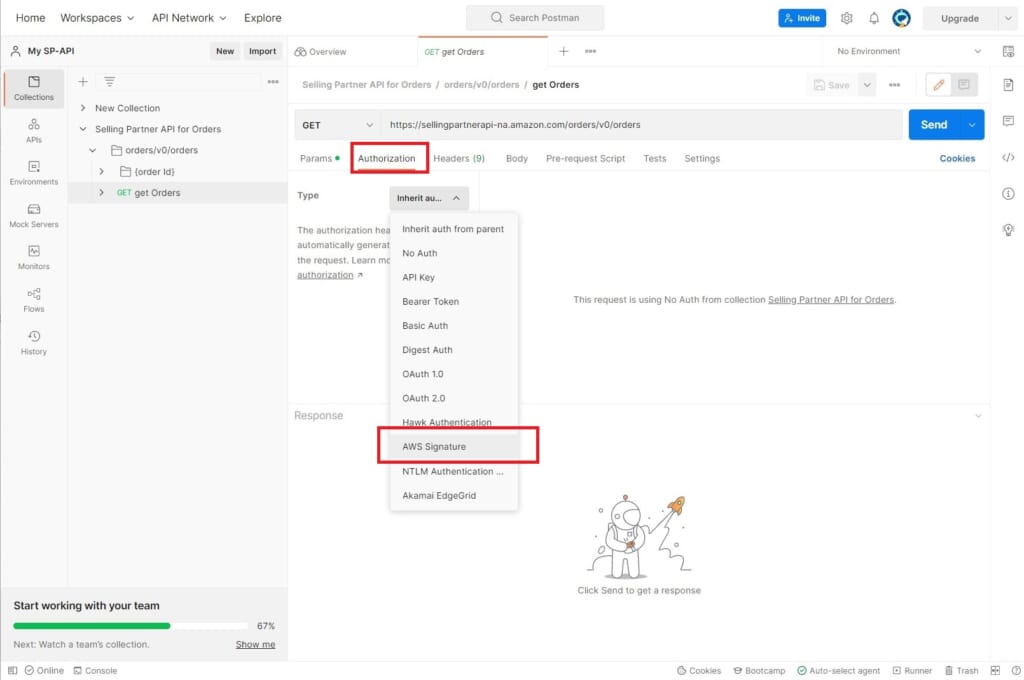
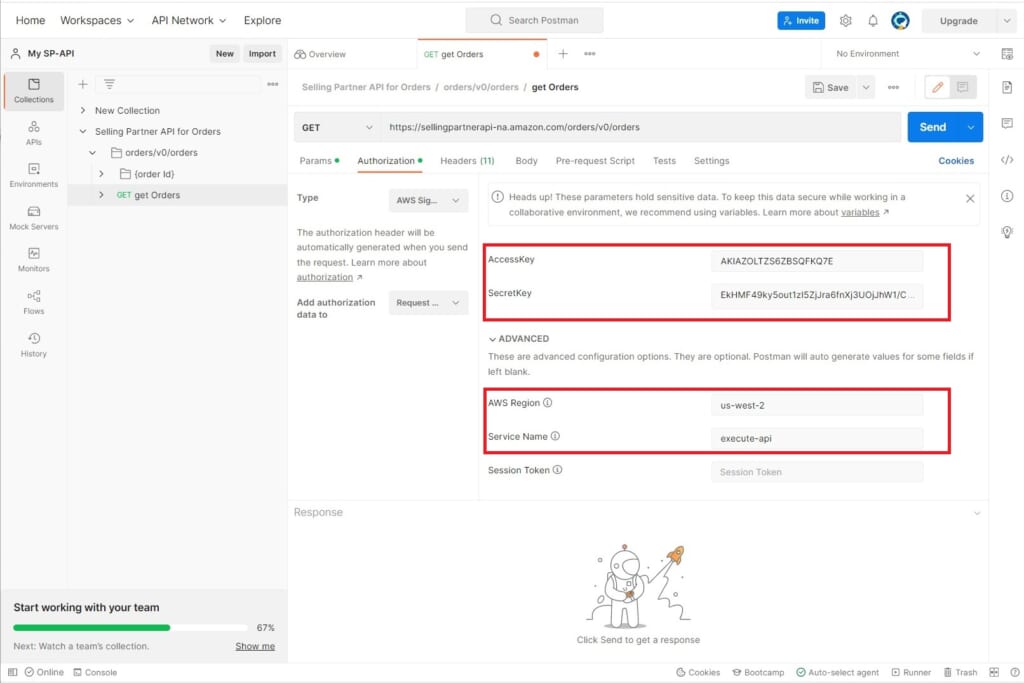
5-8. 次にAuthorizationを選択します。
Typeから「AWS Signature」を選択します。ここがAWSの認証処理をpostmanが勝手に行ってくれる便利な部分になります。逆に言うと、postmanを利用しないSP-API利用の場合ここの処理の実装が一番大変で肝となる部分です。

5-9.
AccessKey:アクセスキーID (1-6.で取得)
SecretKey:シークレットアクセスキー (1-6.で取得)
AWS Region:us-west-2 (日本での利用の場合はこの値になるはずです。)
Service Name:execute-api (SP-APIの利用名で固定です。)
最後に「Headers」の設定を行います。

5-10. この設定が終わればついにSP-APIで注文取得が行えます。
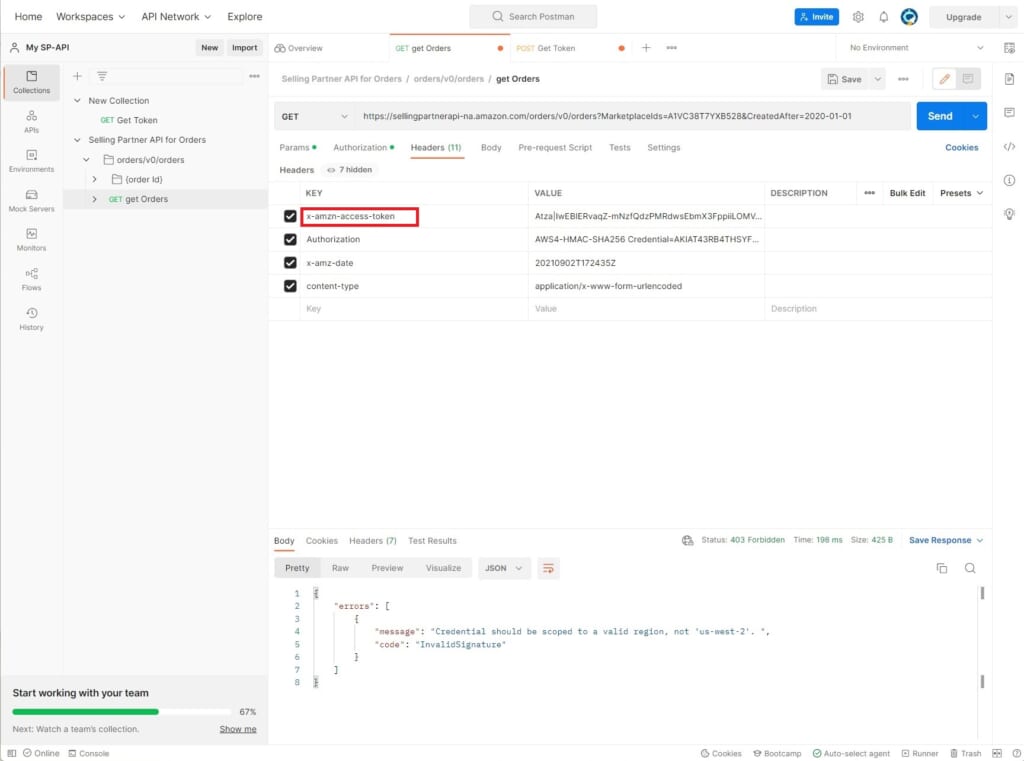
となんとここでトラップがあります。
「Amazon SPAPI」の「Selling Partner API for Orders」の「get Orders」をそのままインポートしたわけですが、設定されているKEY値のままだと動きません。なぜに...アメリカ仕様なのかどうかわかりませんがとにかく修正します。
x-amazn-access-token
を
x-amaz-access-token
に変更します。
x-amazn-access-token
この「n」いりませんゴミです。
KEY:x-amaz-access-token VALUE:アクセストークン(4-7.で取得したアクセストークンを貼り付けます。時間が経っていると有効期限切れの場合があります。その際は再度アクセストークンを発行してください。)
他の項目はそのままデフォルトでOKです。

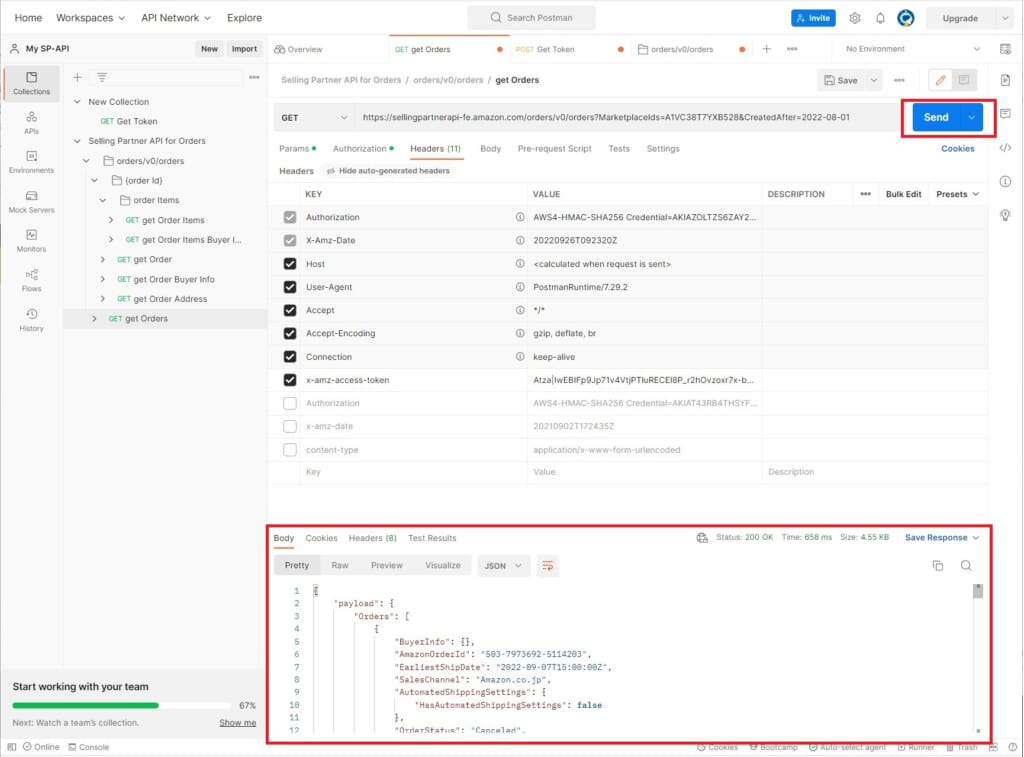
5-11. これでついにSP-APIで注文情報を取得するために準備が整いました。
右上の「Send」ボタンをクリック!
下部に注文情報が含まれるレスポンスBodyが返却されれば成功です。
最初のSP-API実行まで、ほんとに長かった。
6. 実際の実装方法
6-1. ここまででpostmanによるSP-APIの実行を説明してきました。
今回は注文情報取得でしたが他の処理についても同様に確認することが可能です。
実際の実装の前に簡単にpostmanで確認できるので先にpostmanで動きを確認してからサービスの実装に取り組むと効率が良いです。
今回は実際の実装までは記載していませんが、反響があれば今後SP-APIの実践、サービスへの組み込み方法など以下の記事についても執筆も行っていきます。
- JavaによるAmazon、SP-API実装
- PHPによるAmazon、SP-API実装
- PHPによる、Amazon、SP-APIのアクセストークン認証実装 (2023年7月20日11時公開)
- Feedによる価格変更、在庫数変更
- Catalogによる商品価格取得
- FulfillmentによるFBA出荷指示書作成
- クライアントアプリの公開とユーザーへの適応方法





