CSS論理プロパティを利用すると、従来の書き方よりもスマートに書くことができます。
本記事ではCSSで要素を中央表示したいときにより簡単になる、CSS論理プロパティを用いた書き方を解説します。
従来の中央表示
margin: 0 auto;
もしくは
margin-left: auto;
margin-right: auto;
古来から伝わる伝統のCSSですね。
margin-inlineを使う
margin-inlineを使うとこうなります。
margin-inline: auto;
1行ですっきり書けます。
デモ
// HTML
<div class="wrapper">
<div class="box"></div>
</div>
// CSS
.box {
margin-inline: auto;
}
margin: 0 auto;と何が違うの?
表示する結果が同じならmargin: 0 auto;でもいいのでは?
という言い分もあるかと思います。
margin: 0 auto;は下記のショートハンドです。
margin-top: 0;
margin-bottom 0;
margin-left: auto;
margin-right: auto;
中央寄せしたいだけなのに垂直方向のmarginを打ち消しているため、
予期せぬスタイルの上書きが発生することがあります。
また、他の人が書いたコードを編集する際に、
あえて垂直方向のmarginを打ち消しているのか、ただ中央寄せしたいのか、要素単体を見ただけでは判別がつかず、スタイルの上書きの意図を探る必要があります。
要素の中央寄せはmargin-inline: auto;を使う!
とルールを定めておけば、コードを見た際にひと目でわかるため、非常に優しくなります。
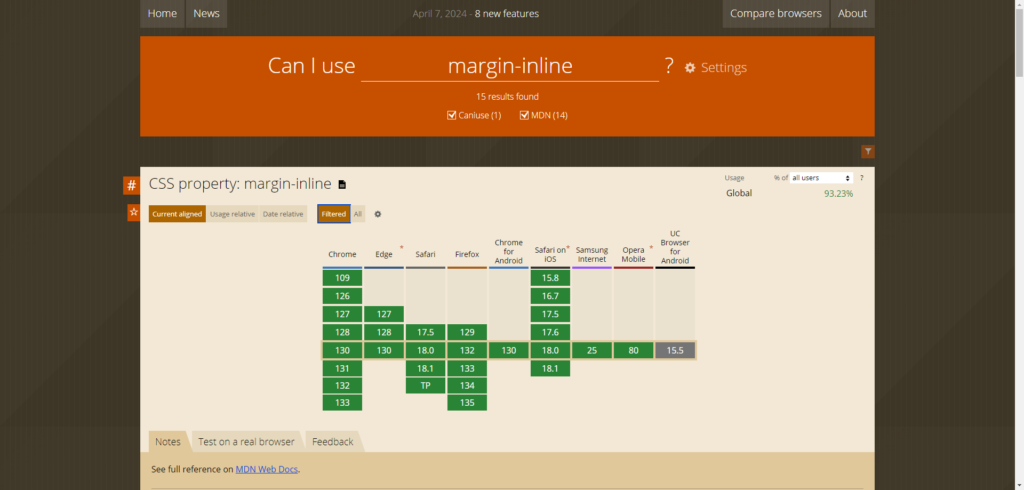
ブラウザ対応状況
基本的なブラウザは近年のバージョンで対応していますので、安心して使えます。

CSS論理プロパティについて解説
ここからはCSSの理論的な話になります。
CSSプロパティとは
CSS 論理的プロパティと値 (CSS Logical Properties and Values) は CSS のモジュールの一つで、論理的プロパティと値を導入して、物理的ではなく論理的に方向や寸法をマッピングして、レイアウトを制御することができるようにします。
mdn web_docsより引用
要約すると、CSS論理プロパティとは従来の方向(上下左右)ではなく、文字が流れる(書かれる)方向によって向きが変わるプロパティです。
方向には2つあります。
- インライン方向
テキストの流れと同じ方向。つまり横方向(水平)を表します。 - ブロック方向
テキストの流れと垂直の方向。つまり縦方向(垂直)を表します。
margin-inline: auto;は水平方向を左右均等に自動で調整することになります。
まとめ
今回はmargin-inline: auto;を紹介しました。
従来の書き方でもほぼ同じ効果を得ることはできますが、新しい記法はより便利によりわかりやすくなります。
近年のCSSはとにかく便利なプロパティ・書き方が多く登場し、ブラウザの対応状況もよろしいので、年末にCSSの知識アップデートを行うと良いかもしれません。