はじめに
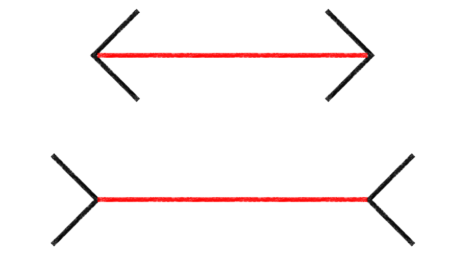
「錯視」とは、目から取り込んだ視覚情報に対して、脳が補正をかけることで、実際とは異なるものを知覚する現象をいいます。広く知られている有名なもので、以下の「ミュラーリヤー錯視」などがあります。

赤色の2本の水平線は実際は同じ長さなのに、下の方が長く見えるという錯視図形です。
こういった錯視によって、意図せずユーザーに違和感を与えてしまうことがあります。
要素を整列させて配置したはずが、どこかズレて見えてしまうことは私自身も多く、試行錯誤しながら調整を行っています。
今回は、こうした錯視による違和感について、個人的に意識していきたいものをご紹介します。
上方距離過大の錯視
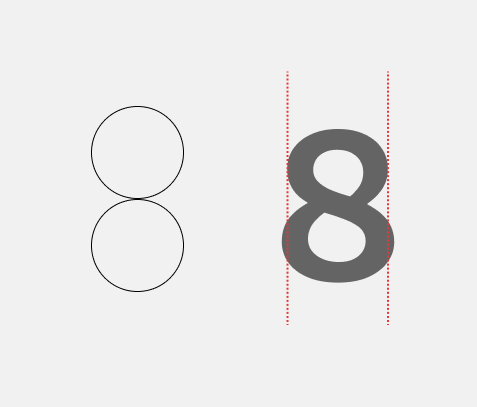
数値上は同じ大きさのものを並べた時に、上のものの方が下のものよりも大きく見えるという錯視です。

分かりやすい例では、上下対称に見えるフォントの「8」は、上の丸が下よりも小さめに調整されていることがあげられます。
これは、上下に同じ余白をとる場合なども同様の錯視が起こるため、UIではボタンのテキストを枠内で中央の高さで配置するときに意識したい錯視です。
上の方が大きく見えるためにテキスト上の空白が広く見えることで、同じ間隔で余白を作っても少し下寄りにテキストが配置されているよう見えることがあります。

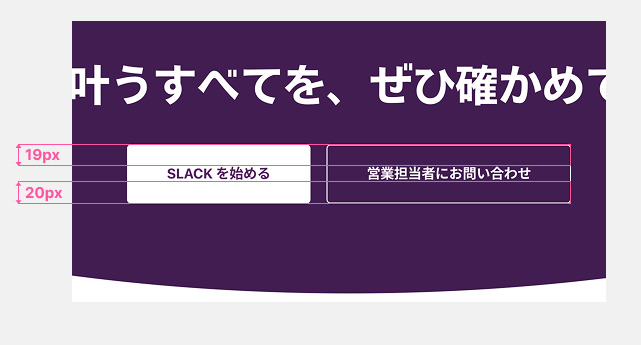
Slackのサイトのボタン部分を検証してみると、下の余白20pxに対して、上の余白は19pxということで、1px単位で上の余白が調整されていました。
他にもさまざまなサイトで余白が調整されていましたが、必ずしも値的に上部を小さくすることが正しいというわけではなく、ボタン内のテキストで利用しているフォントによっても取らなければならない余白は異なるようでした。
いずれにしても、単に数値に頼るばかりでなく、視覚的にも調整を行うことが必要だと思いました。
ジャストロー錯視
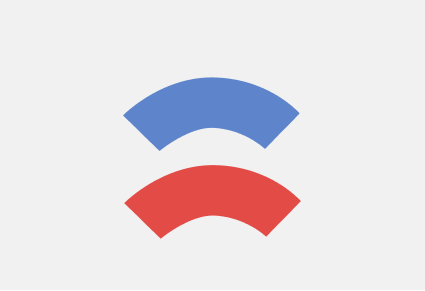
同じ大きさの図形を並べたときに、弧の内側に置いた図形の方が大きく見える錯視です。

青の弧と赤の弧はまったく同じ大きさですが、内側に置かれた赤の弧のほうが、半径が大きく見えます。
これは、ポップアップなどの角丸のウィンドウ内側に角丸のボタンを配置する場合などに気をつけたい錯視です。

同じボタンで、外側のフレームを同じ角丸サイズで作成したものと、異なるサイズで作成したものの見え方を比較してみました。
同じサイズで作成した左図は、同じサイズのはずが外側の丸みより内側のボタンの方が丸みがあるように見えます。錯視によって円弧が大きく見えることにより、ボタンとフレーム間にある余白の円弧が内と外でばらばらに見える印象です。
一方、異なるサイズで作成した右図は、錯視を起こさないようにする対策で、要素とは異なるサイズを指定し、内と外でメリハリをつけるという方法です。このように内と外でなるべく近しい値を取らないようにすれば、ジャストロー錯視による違和感は軽減できそうです。
色の面積効果
これは、色の面積によって、同じ色でも違った色に見えるという錯視です。
面積が広いだけ視覚は色を感知しやすいため、図形を塗りつぶしたものと、文字などの線が細いものとが並ぶと、面積の小さい文字の方が明るく見えることがあります。
UIでは、ボタンと同色で揃えたテキストなどでよく見られる錯視です。

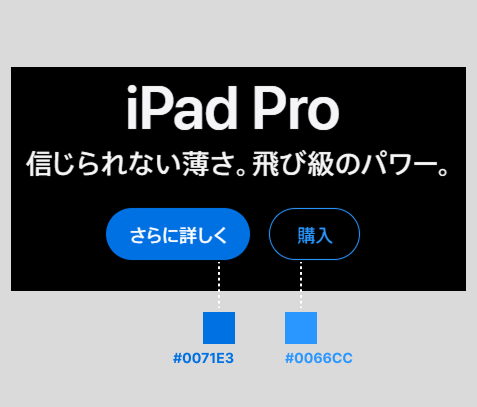
実際にApple 公式サイトで使われている、塗りつぶしたボタンと白抜きのボタンの色を比較してみました。
一見すると同じ色を使用しているように見えますが、塗りつぶしたボタンのカラーに対して、線がメインの色面積が小さいボタンには少し濃い色をあてていることが分かります。

逆に黒背景上に置かれると、塗りつぶしたボタンに対してやや明るい色があてられていました。
これは、色面積が小さいボタンの視認性と黒背景とのコントラストも考慮して、明るめに調整されたと考えられます。
ホバーの色はどちらのボタンも同じ色が指定されているため、通常状態で同じ色に近い状態で見えるように、色の面積効果をふまえた錯視調整がされていることがうかがえます。
まとめ
数値や整列機能を利用して配置を行う場面は多々あるため、数値的に均等が取れている点でつい安心してしまい、実際の見え方での調整といったところは後回しになってしまいがちです。
数値上ぴったり作ったつもりでも、実際に完成されたものを利用しているユーザーは違和感をもっているかもしれません。
錯視という分野になると、微妙な明暗や1px単位の調整ができるかどうかという世界ですが、「神は細部に宿る」という言葉があるように、錯視が生み出す小さな違和感まで考慮した見え方まで考えが行き届くようになると、さらに洗練された、使い心地のよいUIをデザインできるようになるのではないかと思っています。
これは数値や機械的なものでは頼れない部分であり、最終的には自分の感覚によるところがあるので、常に意識を持つことで視覚的な違和感への調整スキルやセンスを磨いていきたいと思います!
今回取り上げたもの以外でも有名な錯視効果はたくさんあり、インターフェースを作る者として人間の認知や現象という観点の理解はさらに深めつつ、よりよいものづくりを目指していきたいです。