WordPressのPlugin Link Indicationとは、
Link Indication←コレ(外部リンクにicon)や、yokoi@greenwich.co.jp←コレ(Mailにicon)などを実装するプラグインです。
Pluginの内容については説明されている方々が多くいますので、例によって割愛。
今回の問題は、やっぱり、いつもの、アレのバグによる問題です。
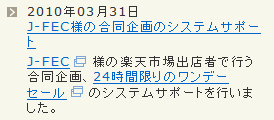
まず、期待値はこちら。(Firefox)
参考ページ:導入事例サイドバー 最新のお仕事情報

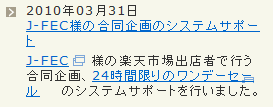
そして、IEはこちら。(IE6,7)

ワンデーえー?
これは、WordPressのPlugin「Link Indication」がどうのこうのではなくて、本当に単純にIEの問題です。
改行が入るインライン要素に対して、背景画像(末尾に背景画像を配置する場合)がうまく表示出来ない、という話。
スマートに対処をしたいものの、なかなか苦しいです。
なので、
- IEのみに適応
- 改行が入るインライン要素の中に「インライン要素」
<span class="liexternal_ie"> </span>を自動追加 - <span class="liexternal_ie">に「背景を指定する」
- Link Indicationが付けるclassを利用する
- jQueryを使用する
という対処をする事にしました。
改善のためのSTEP
- jQueryを導入
- 追加でjsを作成
- CSSの調整
この3点です。前提として、Link Indication Pluginを使用している方向けのjsです。
1. jQueryを導入
header.phpの一番最初、1行目にwp_enqueue_script('jquery');を書きます。
<?php
/**
* @package WordPress
* @subpackage Greenwich_Theme
*/
wp_enqueue_script('jquery');
?>
※?は半角に直してくださいね!
これでWordPressが自動的にjQueryを入れてくれます。
2. 追加でjsを作成
jQuery.fn.extend({
inlineBgFix: function() {
if (jQuery.browser.msie && jQuery.browser.version < 8.0) {
jQuery(this)
.append(' ');
}
}
});
jQuery(function() {
jQuery("a.liexternal").inlineBgFix();
});
これをinlineBgFix.jsなどの名前で保存し、header.phpに読み込ませます。
簡単に説明すると、
- browser.version < 8.0 …IE8以下で~
- "a.liexternal" … aタグにLink Indication Pluginが自動で付けているclass。これが付いてたら~
- '<span class="liexternal_ie"> </span>' …このタグを~
- .append …aタグのお尻に付けなさいよ><
という事です。
3. CSSの調整
a.liexternal {
padding-right: 16px;
margin-right: 6px;
background: url(images/link-icon_external.gif) no-repeat right center;
}
これが元々Link Indication PluginのCSSに書かれています。テンプレートのstyle.cssに、IE用のCSSを追加します。
a.liexternal {
/padding-right: 0;
/margin-right: 0px;
/background: none;
}
a.liexternal span.liexternal_ie {
/padding-right: 16px;
/margin-right: 6px;
/background: url(images/link-icon_external.gif) no-repeat right center;
}
全てIE6,7用ハックで書いています。
1つめ、IE6,7だったらa.liexternalのスタイルを無かった事に。※IE8については問題ありません。
2つめ、(IE6,7に付いているはずの)<span class="liexternal_ie">にスタイルを付けています。
以上で完了です。
環境によって色々あると思いますが、デザイナーだからといって諦めず、Google先生と仲良く粘ってみてください!





